Современный Интернет был бы невозможен без CSS. Язык разметки отвечает за то, чтобы веб-сайты выглядели хорошо, имели приятный дизайн и чтобы каждый элемент оставался на своем месте. Но знаете ли вы, что новые функции CSS появляются постоянно?
За прошедшие годы CSS вышел далеко за рамки настройки цветов фона, границ, стиля текста, полей и блочной модели. Современный CSS обладает целым рядом функций, для которых в прошлом вам требовался JavaScript или обходные пути. В этой статье рассказывается о 10 новых функциях CSS, которые появились в 2021 году.

Настраиваемые свойства
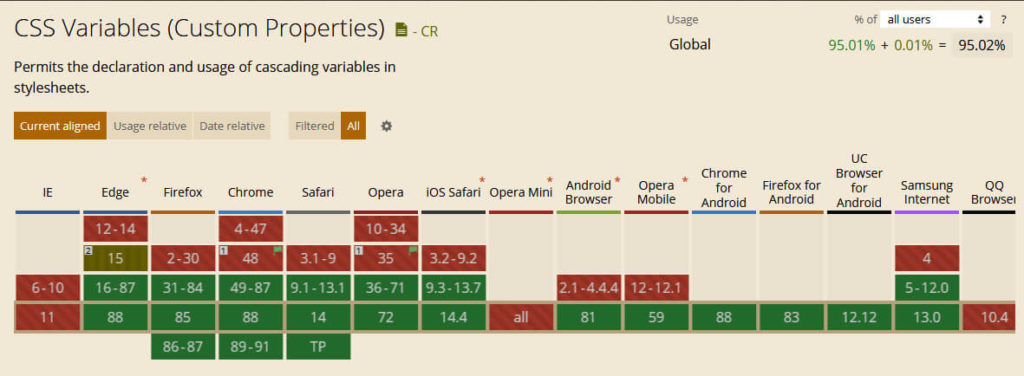
Пользовательские свойства в основном позволяют вам определять замену для свойств CSS в центральном месте для использования в вашем дизайне. Обычно при создании темы вы выбираете цветовую схему, а затем настраиваете эти цвета каждый раз, когда это необходимо. Проблема с этим подходом в том, что если вы хотите внести изменения в один из цветов, вы должны изменить каждый его экземпляр. Хотя редакторы кода могут легко сделать это с помощью поиска и замены, это все равно раздражает. Особенно если вы просто хотите быстро разместить текст и снова все обновить.
Есть лучшее решение. Пользовательские свойства покончили с этим. С их помощью вы можете назначить соответствующие цвета переменной один раз, а затем просто вводить эту переменную в качестве свойства CSS каждый раз, когда вы ее используете.
Таким образом, когда вы хотите внести изменения, вам нужно будет сделать это только в одном месте. Раньше вам нужно было использовать препроцессор, такой как SASS, для использования переменных, теперь это встроенная функция CSS.

@supports
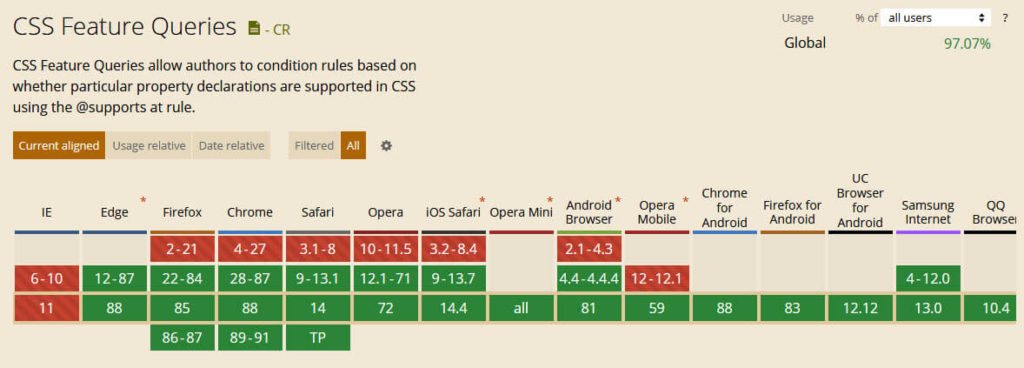
Далее у нас есть правило CSS, аналогичное медиазапросам. Однако вместо того чтобы делать правила CSS обусловленными размером экрана или типом телефона, вы можете делать то же самое в зависимости от того, какие свойства и значения CSS поддерживает браузер пользователя. Для чего это нужно? Не все функции CSS поддерживаются во всех браузерах и устройствах.
Хотя вы справляетесь с этим, используя резервные объявления, в некоторых случаях, если вы специально не включаете поддержку более старых технологий, это может серьезно повредить ваш сайт. Кроме того, вы можете использовать @supports для добавления дополнительных функций или стилей для более современных браузеров, которые могут с ними работать.

Как использовать запросы к функциям?
Если вы знакомы с медиазапросами, воспользоваться проверкой поддержки будет очень легко. Для правильного использования вам нужно знать, какие браузеры его поддерживают. Хорошая новость в том, что все современные браузеры позволяют это делать.
Поскольку цель этих запросов - включить или отключить функции, с которыми старые браузеры не могут справиться, убедитесь, что вы правильно их создали. Это означает, что если вы собираетесь использовать функциональный запрос, создайте его для браузеров, которые понимают функциональные запросы. Бесполезно указывать браузеру игнорировать то, что он не может понять.

Flexbox Gaps
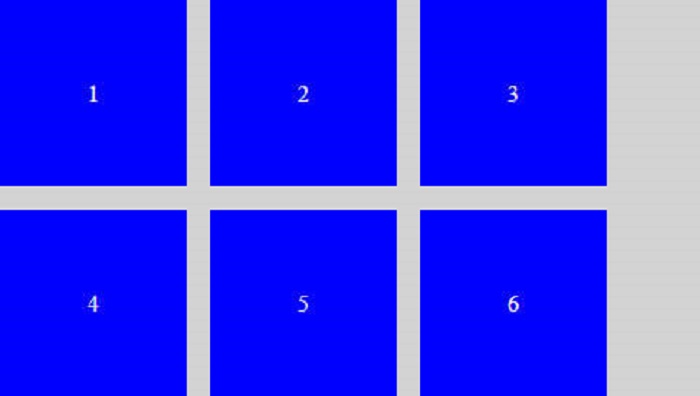
Flexbox - это еще один модуль CSS. Одним из его слабых мест долгое время были зазоры flexbox, то есть возможность определять разрывы между строками и столбцами. К счастью, поддержка браузером этой функции CSS улучшается. Теперь вы можете начать использовать пробел и столбец, запрещенный для создания пространства в макетах, созданных с помощью сетки, Flexbox и Multi-Column макетов.

На фото пример, как это будет выглядеть на странице. Хотя можно добиться того же макета с помощью полей. Для этого требуется гораздо больше разметки и обходных решений, чем просто объявление размера зазора.
Видимость контента
Это действительно классная новая функция CSS для повышения производительности сайта. Она в основном работает как отложенная загрузка, только не для изображений, а для любого элемента HTML. Вы можете использовать его, чтобы предотвратить загрузку любой части вашего сайта, пока она не станет видимой. Использование также очень простое. Просто примените его к выбранному вами элементу.

Переходы, трансформации, анимации
Раньше, если вы хотели что-то переместить на своем веб-сайте, вам обычно приходилось прибегать к JavaScript (или анимированным GIF-файлам). Однако вы, возможно, не знаете, что CSS также имеет способность двигать элементы. Три основных инструмента для достижения этого:
- Переходы - позволяют сделать переход от одного значения свойства к другому (например, эффекты наведения) плавным, а не резким.
- Преобразования - позволяют перемещать, вращать и масштабировать элементы как в 2D, так и в 3D пространстве.
- Анимация - настраивайте простые или сложные анимации в CSS, а также как и когда они должны запускаться.

CSS переход
Сейчас можно сделать быстрый переход CSS. Разметка замедлит увеличение высоты до трех секунд, когда кто-то наводит курсор на элемент.
Преобразование CSS
Функция преобразования CSS будет вращать элемент на 30 градусов по часовой стрелке, когда кто-то наводит на него указатель мыши. Обратите внимание, как вы называете анимацию, определяете, что она делает, а затем применяете ее к элементу, сколько времени потребуется для завершения. Есть и другие подобные свойства. Если вы хотите попробовать все это, хорошая новость заключается в том, что поддержка браузеров отличная. Таким образом, ничто не мешает вам испытать переходы, преобразования и анимации CSS.

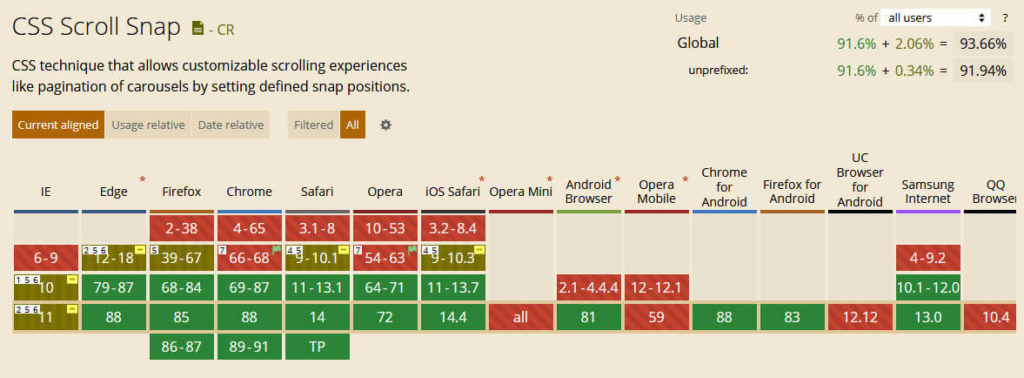
Scroll Snap
Привязка прокрутки дает вам возможность заблокировать область просмотра пользователя для определенных частей или элементов вашего сайта. Очень полезно создавать крутые переходы и помогать пользователям сосредоточиться на наиболее важных элементах страницы при прокрутке страницы вниз. Этот эффект часто наблюдается в мобильных приложениях, но с привязкой к прокрутке вы также можете перенести его на веб-сайты.
Использование также относительно просто на самом базовом уровне. Вы просто применяете тип привязки прокрутки к контейнеру и определяете, к чему должны привязываться его дочерние элементы. Однако имейте в виду, что поддержка всех доступных свойств немного неравномерная. Поэтому обязательно проверьте свой конкретный вариант использования.

Псевдоклассы
Последние записи в нашем списке новых возможностей CSS, о которых вы, возможно, не знали, - это псевдоклассы. Они позволяют уменьшить количество повторений в разметке CSS за счет сокращения списков селекторов CSS. Если разметка такая же, в чем разница? Разница в том, что она более конкретна. В ней указан уровень специфичности самого конкретного элемента.
Есть ли другие новые функции CSS, на которые стоит обратить внимание? Как и все другие веб-технологии, каскадная разметка таблиц стилей постоянно развивается. Это означает, что всегда есть новые функции CSS, которые можно опробовать и поэкспериментировать.


























