Картинка не просто так вставляется непосредственно в текст. Браузеру сообщают ее имя и указывают, где и как расположить на экране. Для этого используют одинарный HTML-тег img. Он задает местоположение графического объекта на веб-странице.
Если многие атрибуты для тегов в принципе не обязательны, то тег img должен обладать по крайней мере одним параметром - адресом рисунка. Этот атрибут называется src:
- < img src='goat.jpg' > - в этом месте отобразится файл goat.jpg, который хранится в текущей директории;
- < img src='http:megasellmag.ru/design/images/Shape5.png' > - с таким параметром тега img браузер загрузит изображение, выложенное в интернете на сайте megasellmag.ru.
Атрибуты выравнивания
Для позиционирования изображений на странице с помощью HTML как раз и служит тег img, атрибуты которого отвечают за размещение картинки на странице и характер ее обтекания текстом.

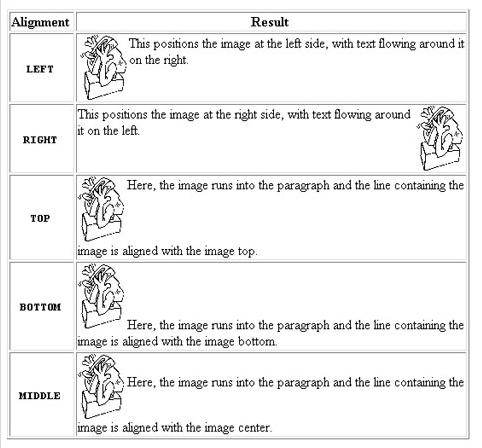
По умолчанию браузер располагает изображение в центре экрана, а текст его не обтекает. Тег img позволит выразить свое несогласие с браузером с помощью атрибута align (выравнивание).
< img src='goat.jpg' align= 'left' > - рисунок расположится у левого края страницы, а текст обойдет его справа.
Аналогичным будет поведение текста, если картинку расположить справа (align=right), посередине (align=middle), сверху (align=top), внизу (align=bottom) и по центру (center).
Параметры отступов и размеров
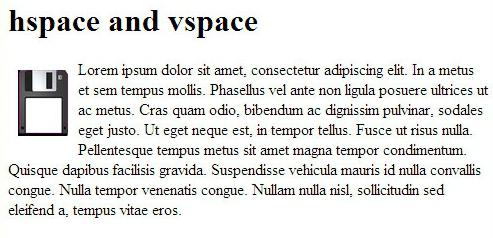
Чтобы текст не заползал на картинки, тег img обзавелся специальными атрибутами -hspace (horizontal/горизонтальные поля) и vspace (vertical/вертикальные поля), определяющими величину отступов текста от краев изображений в пикселях.
< img src='goat.jpg' align= 'left' vspace='15' hspace= '30' >

Картинка не только послушно отдалится от текста на указанную величину, но и отодвинется от края страницы, так что лучше избегать больших отступов.
Очень важны геометрические размеры изображений, которые не только желательно, но иногда просто необходимо указывать для корректного отображения картинки. Для этого служат атрибуты width (ширина) и height (высота), значение которых задают в пикселях или процентах.
< img src='goat.jpg' width ='625' height ='450' >
Если указать только ширину, высота будет подобрана автоматически с исходными пропорциями. Размеры, заданные в процентах, позволяют расположить изображение в нужной части страницы, независимо от размера окна браузера, а такая необходимость возникает нередко.
Прочие параметры
Атрибут border заключает картинку в рамку указанной толщины, чего не делает по умолчанию браузер.
< img src='goat.jpg' width ='500' height = '360' border = '5' >
Рамка может иметь и, казалось бы, бессмысленную нулевую толщину (border = '0'), но это до тех пор, пока картинка не станет ссылкой, когда браузер автоматически обведет ее синей рамкой, не дожидаясь указаний.
< a href='megasellmag.ru' >< img src='images/opana.gif' width='250' height='250' >< /a >
Некоторые нетерпеливые пользователи, разъяренные низкой скоростью интернета, просто отключат показ картинок. Вот для таких случаев предусмотрен параметр alt, позволяющий ввести альтернативный текст, который увидит пользователь в квадратике, куда спешит загрузиться изображение.
Если не устраивают возможности параметра alt, тег img может предложить атрибут longdesc, в качестве значения которого используют URL-адрес документа с более подробным описанием.
Атрибуты usemap и ismap указывают браузеру, что изображением будет рисунок, на котором гиперссылками являются отдельные области (карта ссылок), только параметр usemap определяет навигационную карту на сервере, а ismap - карту на стороне клиента.
< img src='Quad_Band_Phone.gif' width='145' height='126' alt='Мобильные телефоны' usemap='#phones' >
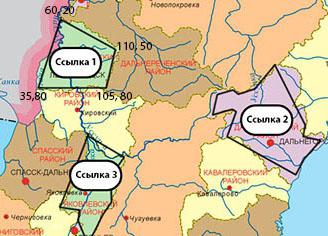
Описание ссылки 1 на рисунке ниже:
< img src='img/map.jpg' width='328' height='236' border='0' usemap='#Dvostok' > < map name='Primorye' >
< area shape='rect' coords='60,20,110,50,105,80,35,80' href='Lsd022_1.html' target='_blank' alt='Lesozavodsk'>

Экзотические элементы
Атрибут lowsrc предписывает браузеру загрузить в первую очередь копию (или иную альтернативу) исходного изображения с более низким качеством и, соответственно, более "легкую". Это ухищрение предусмотрено на случай низкой скорости интернета у пользователя. Оригинальное изображение, загрузившись, заменяет "подделку".
Не так часто используемый атрибут galleryimg тега img вызывает панель управления изображением (если навести на него курсор), позволяя открыть стандартную папку "Мои рисунки" и распечатать, сохранить или отправить картинку электронной почтой. Отключить панель можно, указав параметру galleryimg значение no/false, а включить, установив yes/true.
В новой спецификации HTML5 у ряда тегов устарели некоторые параметры. Так, у img атрибуты lowsrc, border, longdesc и name отправлены в отставку.























