Время является важным фактором в любом приложении, особенно при программировании веб-ресурсов. Язык браузера предоставляет разработчику два варианта: JavaScript setTimeout - однократный запуск функции через определенный промежуток времени, и setInterval - многократный запуск функции через равные периоды времени.

Функция setTimeout позволяет организовать временные процессы динамично, регулируя промежутки времени и исполняемый код.
Синтаксис и использование функции
JavaScript setTimeout содержит два обязательных параметра: выполняемую функцию и время задержки до её выполнения. Вместо функции можно указать строку кода, но это не практикуется. Нужный алгоритм предпочтительно выполнять в формате функции.
Результатом вызова window.setTimeout JavaScript определяет числовое значение, посредством которого можно сбросить установленное время задержки и не выполнять записанный в функции код.

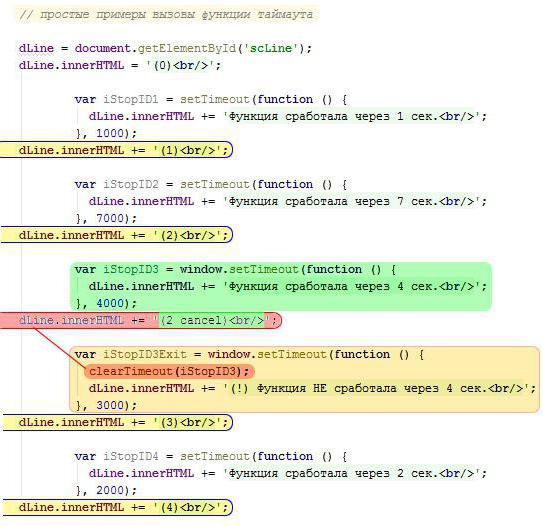
В данном примере конструкции:
- dLine.innerHTML = '(х)<br/>';
записаны специально для того, чтобы показать, что исполнение последовательности команд не прерывается вызовами:
- setTimeout();
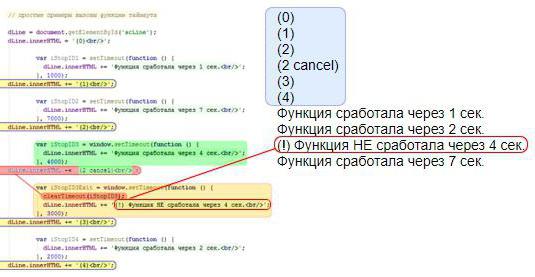
Язык JavaScript только запускает таймауты ожидания, по истечении которых потом выполнит соответствующие функции. Результат работы приведенного кода показан справа ниже.

Все функции сработали через установленное время: 1, 2 и 7 секунд. Функция, которая должна была сработать через 4 секунды, была сброшена и не исполнялась.
Использование setTimeout в цикле
JavaScript - быстрый и эффективный язык. Циклические операторы не представляют никакой задержки в подавляющем большинстве случаев. Важно отметить, что алгоритм, в котором происходит вызов JavaScript setTimeout, не всегда будет исполнен так, как можно ожидать, не имея опыта применения этой функции.
Не следует придавать значения установкам паузы помимо их прямого назначения: пауза - это время до запуска функции. Что будет делать эта функция, к основному алгоритму имеет косвенное отношение.
Особенно важно: использование JavaScript setTimer в цикле, в любом другом блоке операторов или последовательности команд не имеет никакого отношения к формируемой паузе.

Пауза назначается на время исполнения функции, которая в ней записана. Это существенно. Применяя вызов JavaScript setTimeout в цикле из десяти итераций, разработчик делает десять пауз перед десятью вызовами одной и той же функции.
Поскольку цикл работает очень быстро, то эти десять вызовов - это фактически десятикратный вызов одного и того же кода в одно и тоже время.
Области применения JavaScript setTimeout
Веб-ресурс должен контролировать поведение посетителей в целях надлежащего исполнения своей миссии, обеспечения безопасности, передачи сообщений и по другим причинам.
Например, сайт, представляющий собой административный ресурс управления сотрудниками, должен представлять информацию руководству о том, в каком положении дел находится деловая активность компании, кто из сотрудников вышел на работу, кто чем занимается и т.п.
Если работа сотрудников управляется через сайт в глобальной сети, то в браузеры их компьютеров будут загружены те или иные страницы офисного сайта. Каждая такая страница может отправлять на сервер данные о том, какой сотрудник подключился и чем он занимается.

В современном бизнесе многие компании разрешают сотрудникам использовать собственные девайсы (мобильные телефоны, смартфоны, планшеты). Руководство предприятия может иметь доступ к сотруднику, который находится в пути, в командировке, на отдыхе.
Реализация такой возможности может быть обеспечена только посредством периодического обмена информацией между локальными девайсами и сервером, причем вовсе не обязательно обмен должен быть организован через равные промежутки времени. Протокол обеспечения всесторонней связи зависит от особенностей бизнеса и деловой активности компании.

























