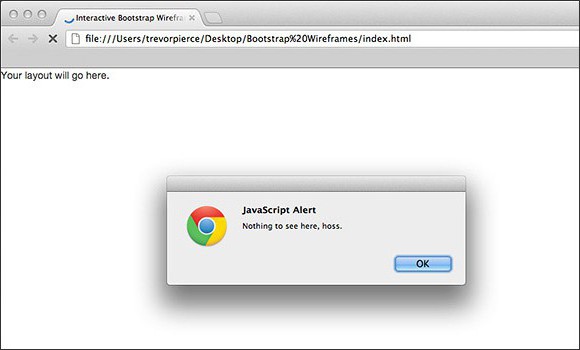
Организация диалога с посетителем веб-ресурса может быть исполнена различными способами, из которых использование функции JavaScript alert() является самым простым и быстрым вариантом. Особенно хорош этот вариант для целей тестирования, но на многих ресурсах применяется как естественный функционал.
Функция JavaScript alert() позволяет получить утвердительный ответ. По сути, важен не ответ, а сам факт вывода информации. Причём веб-ресурс перестаёт функционировать до тех пор, пока пользователь не откликнется. Ответ по алерту всегда один - это ответ!

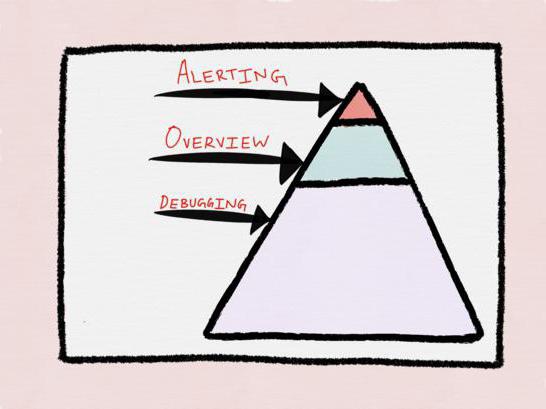
В целях отладки JavaScript alert() - идеальное средство, которое позволяет быстро получить актуальную информацию, принять решение и продолжить работу. Но в целях обычного функционирования сайта у него есть также изрядное количество преимуществ.
Фиксация внимания посетителя
"Алерт" - как в жизни, формирует событие, мимо которого никак не пройти. Но это событие может и не произойти.

Редкий разработчик знает об этом обстоятельстве и мучительно долго отлаживает свой сайт в его клиентской части. При этом мало кто из разработчиков не знает: найти ошибку в клиенте, то есть в браузере, часто настолько затруднительно, что:
- бесцельно уходят часы драгоценного времени;
- затрачиваются неимоверные трансформации кода;
- перелопачивается масса скриптов, на словах, достаётся и браузеру, и серверу.
А результата все нет. Ни дебаггеры не помогают, ни слова, ни встроенные во всякий браузер инструменты для отладки. Между тем ларчик всегда просто открывается - важен правильный ключик.
Простое правило правильного кода
Прежде всего, куки стали самой востребованной составляющей современного сайта. Следует никогда не забывать:
- JavaScript alert & document cookie
- ===
- «здесь и сейчас» & «вообще или когда-нибудь».
Куки - это классная возможность помнить в недрах браузера о каждом клиенте, но не следует придавать этому значения в текущем сеансе. Главная забота куки: остаться в «памяти» браузера в том содержании, которое она имела на момент ухода посетителя.
Во всем остальном код скрипта в недрах браузера зависит только от самого себя и событий, которые он обрабатывает.
В данном контексте, а контекст этот здесь идеален, код не может не работать, если он написан правильно. Это идеальное правило для правильного кода. Если браузер показывает чистый экран или что-то не так делает, есть основания предполагать наличие ошибки.
Проще простого применить:
- JavaScript alert('До сих пор было все правильно!').
Самый лучший дебагер или отладчик - событие, которое обязано произойти, но не происходит.
Перемещая эту конструкцию вниз от нуля до досадного криминала в коде можно обнаружить то место, после которого она не работает. Ошибка будет найдена. JavaScript alert() - это модальное окно. Его обойти никак нельзя, и дальше ничего не будет, пока разработчик/посетитель не закроет данное окно.
Если окно не выскакивает, значит, либо оно обозначено в коде неверно, либо все, что идёт до него, содержит ошибку.
Сложная ситуация, в которой alert JavaScript вроде как не срабатывает
В основном это касается AJAX алгоритмов обмена информацией с сервером. Здесь не всегда допустимо применять классические средства отладки, а когда на стороне клиента действует многоуровневая система объектов, то отладка вообще трансформируется в сознание разработчика и никакой дебаггер не в силах помочь.
Лучший вариант алерта в процедуре общения с сервером - это див (div), в который помещается протокол общения с сервером по методу innerHTML - всегда будет ясно, на каком этапе происходит проблема.

Статический див, который всегда виден на странице - это не модальное окно от JavaScript alert. Window может не появиться, и причин для того может быть множество, причем оформленных синтаксически правильно. Язык браузера отличается предельно спокойным нравом и никогда не предпримет каких-либо действий, если чего-то не разобрал и не понял.
Статичность любого тега HTML - хороший фактор. Убрать весь код и добавлять его порциями, пока ошибка вновь не возникнет, - не самая быстрая технология для отладки. Писать правильно - совет популярный, востребованный, но не практичный.
Язык браузера - работает по событиям, его основная забота - не последовательный код, а исполнение функциональности, назначенной на теги страницы, и обработка событий.
Дополнительное правило к простому правилу
Если окно от JavaScript alert('До сих пор все написано правильно') не появилось в браузере, значит, синтаксис до места, где эта конструкция записана, не вызывает у браузера сомнений и исполнен правильно.
У логики современного стиля письма есть существенный недостаток. Все файлы страницы сливаются воедино (со своей сути и типам) в одно целое, и после этого строится DOM. Порядок соединения файлов часто имеет существенное значение.
Лучше всего, когда разработчик не придает значения событийному принципу организации исполнения функций, назначенных на события, а располагает все функции в последовательности их применения и назначения на теги и события страницы.

Порядок всегда важнее всего. С остальным JavaScript разберется сам: что и когда вызывать. Современное программирование вообще и в контексте любого метода, любого высокоорганизованного объектно-ориентированного подхода в частности - всегда последовательно. Коды скриптов объединяются всегда тоже последовательно по мере описания.
Если что-то не происходит, значит: не где-то что-то не так, а только перед этим местом.


























