Диалоговые окна являются важной частью любого приложения. Они позволяют осуществлять взаимодействие с пользователем и настраивать функционал программы. Давайте разберемся, как правильно создавать диалоговые окна, чтобы сделать работу с приложением максимально удобной и эффективной.
Назначение диалоговых окон
Диалоговое окно представляет собой специальное окно в интерфейсе приложения, предназначенное для вывода информации и взаимодействия с пользователем. Основные задачи диалоговых окон:
- Информирование пользователя о состоянии приложения, возникших ошибках, предупреждениях.
- Предоставление пользователю возможности выбора действий и настройки параметров.
- Запрос ввода данных от пользователя, необходимых для работы приложения.
- Доступ к дополнительным функциям приложения для расширения его возможностей.
Таким образом, диалоговые окна служат для обеспечения обратной связи между приложением и пользователем. Без них работа с программой была бы значительно менее удобной.
Типы диалоговых окон
В различных приложениях и программах используются разные типы окон, чтобы предоставить пользователю различные функциональности и сделать пользовательский интерфейс более удобным. Существует несколько основных типов диалоговых окон, каждый из которых выполняет свои функции:
Модальные и немодальные
Модальные окна служат для привлечения внимания пользователя к определенному вопросу или задаче, требующей немедленного взаимодействия. Они блокируют другие окна, пока пользователь не закроет модальное окно или не выполнит нужное действие. Такие окна, как правило, содержат важную информацию или требуют от пользователя ввести определенные данные.
Немодальные окна, в отличие от модальных, не блокируют другие окна и позволяют пользователю свободно перемещаться по приложению или программе. Они могут использоваться для отображения дополнительной информации, настроек или всплывающих подсказок, не требующих немедленного действия со стороны пользователя.
Окна сообщений
Простейший тип диалогового окна, выводящий сообщение и требующий подтверждения от пользователя. Эти окна используются для отображения важных сообщений или предупреждений для пользователя. Они могут содержать информацию о возникших проблемах, ошибках, успешном выполнении задач и так далее. Часто они содержат кнопку "OK" для закрытия окна после прочтения сообщения.

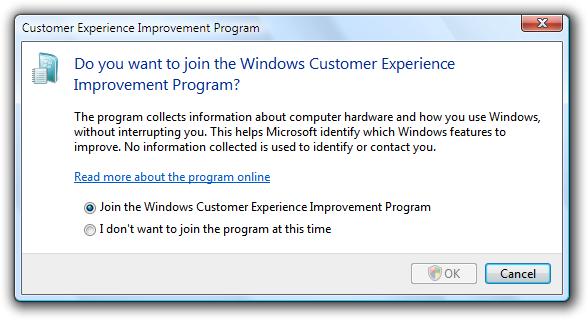
Окна запроса подтверждения
Запрашивают у пользователя подтверждение опасного или необратимого действия перед его выполнением. Эти окна служат для подтверждения действий пользователя или принятия решений. Они могут содержать вопросы типа "Вы уверены, что хотите удалить этот файл?" или "Вы хотите сохранить изменения?". Обычно они имеют две или более кнопок, такие как "ОК", "Отмена", "Применить" и т. д.
Окна выбора параметров
Позволяют пользователю настраивать различные параметры и опции приложения. Эти окна позволяют пользователю настраивать определенные параметры приложения или программы. Они могут содержать различные элементы управления, такие как ползунки, флажки, списки выбора и т. д., чтобы пользователь мог выбрать нужные настройки или опции.
Информационные окна
Выводят дополнительную информацию, справочные данные, статистику. Информационные окна предназначены для отображения дополнительной информации, не требующей действий со стороны пользователя. Они могут содержать текст, графику или виджеты, которые помогут пользователю получить дополнительное понимание о программе или приложении.
Окна ввода данных
Используются для запроса и получения данных от пользователя. Эти окна используются для получения от пользователя конкретной информации или ввода данных. Они могут содержать текстовые поля, списки выбора и т.п.
Подбор нужного типа диалогового окна в соответствии с решаемой задачей является важной частью проектирования приложения.

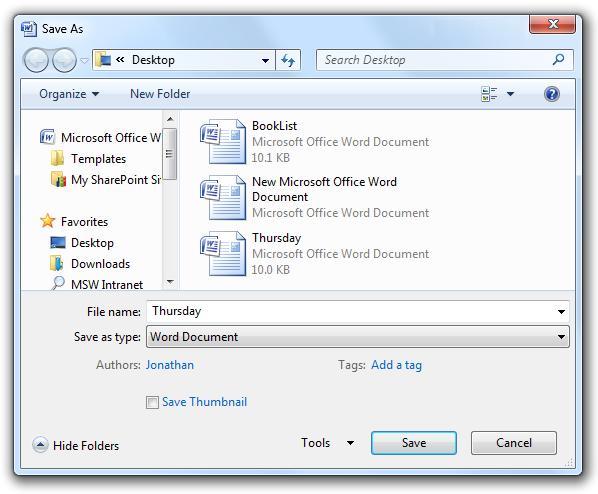
Структура диалогового окна
Любое диалоговое окно состоит из нескольких ключевых элементов:
- Заголовок, поясняющий назначение окна.
- Основная часть, содержащая информацию и элементы управления.
- Кнопки управления для закрытия окна или подтверждения действий.
- Дополнительные элементы вроде подсказок и справки.
Правильно спроектированная структура позволяет сделать работу с диалоговым окном интуитивно понятной для пользователя.
Пример структуры диалогового окна
На примере видно, как задействованы основные элементы диалогового окна: заголовок, область контента, кнопки управления. Такая структура обеспечивает удобство использования.
Диалоговое окно — важный инструмент взаимодействия с пользователем. Понимание принципов его работы и правильный подбор типов окон позволяет сделать приложение более удобным и интуитивным. В следующих разделах мы рассмотрим рекомендации по дизайну и интеграции диалоговых окон.
Правила дизайна диалоговых окон
Чтобы сделать диалоговые окна максимально удобными в использовании, следует придерживаться определенных правил дизайна:
- Простота и ясность. Интерфейс должен быть минималистичным, без лишних элементов.
- Интуитивность. Расположение и назначение элементов должно быть очевидным для пользователя.
- Визуальная иерархия. Важные элементы нужно выделять размером, цветом, положением.
- Группировка элементов по функциям для улучшения восприятия.
- Единый стиль оформления в соответствии с общим дизайном приложения.
Также важно правильно разместить диалоговое окно на экране и обеспечить обратную связь с пользователем.
Рекомендации по содержанию
При разработке содержания диалоговых окон также есть ряд полезных рекомендаций:
- Текст должен быть лаконичным и понятным.
- Названия кнопок должны точно отражать их действия.
- Необходимо включать подсказки для пояснения функций элементов.
- Важно добавлять примеры и пояснения к сложным параметрам.
- Нужны четкие предупреждения об ошибках и последствиях действий.
- Следует предоставить возможность отмены действий.
Это позволит сделать работу пользователя с диалоговыми окнами более результативной.
Интеграция диалоговых окон в интерфейс
При встраивании диалоговых окон в интерфейс приложения также есть ряд важных моментов:
- Диалоговые окна должны быть согласованы с общим дизайном приложения.
- Необходимо придерживаться единого стиля оформления.
- Должна быть обеспечена удобная навигация между окнами.
- Следует использовать привычные пользователю шаблоны.
- Нужно минимизировать общее количество окон.
Это сделает использование диалоговых окон частью единого пользовательского опыта от приложения.

Тестирование диалоговых окон
Очень важно протестировать диалоговые окна перед выпуском приложения. Рекомендуемые способы тестирования:
- Юзабилити-тестирование с привлечением реальных пользователей.
- A/B тестирование разных вариантов окон.
- Опросы пользователей о качестве интерфейса.
- Анализ эффективности выполнения задач в приложении.
- Мониторинг возникающих ошибок при работе с окнами.
Тестирование позволит выявить проблемы и улучшить UX диалоговых окон перед релизом.
Примеры удачных диалоговых окон
Рассмотрим несколько примеров удачно реализованных диалоговых окон в популярных приложениях:
- Диалоговые окна в MS Word. Текстовый редактор MS Word использует диалоговые окна для доступа к расширенным настройкам форматирования документа. Окна имеют интуитивно понятную структуру с группировкой по функциям.
- Уведомления в Telegram. Мессенджер Telegram реализовал удобные всплывающие уведомления поверх других окон. Они не мешают работе и при необходимости легко отключаются.
- Подсказки в Photoshop. Графический редактор Photoshop использует контекстные подсказки для объяснения назначения инструментов при наведении на них курсора.
- Помощник Cortana. Виртуальный помощник Cortana от Microsoft осуществляет голосовой диалог с пользователем для выполнения задач и поиска информации.
- AR-инструкции Ikea Place. Приложение IKEA Place на основе дополненной реальности выводит инструкции по сборке мебели прямо поверх изображения с камеры.
- Чат-боты. Интеллектуальные чат-боты, например от Альфа-Банка, могут отвечать на вопросы пользователей, заменяя стандартные диалоговые окна.
Эти и другие примеры демонстрируют, как диалоговые окна могут эффективно использоваться в современных приложениях.
Ошибки при проектировании диалоговых окон
При разработке диалоговых окон также важно избегать типичных ошибок:
- Неинформативные сообщения без объяснения проблем.
- Перегруженность окна избыточными данными.
- Отсутствие обратной связи при выполнении действий.
- Неочевидное расположение и назначение элементов.
- Некорректная работа кнопок закрытия и подтверждения.
Подобные ошибки существенно ухудшают UX диалоговых окон, поэтому их нужно избегать.

Будущее диалоговых окон
В будущем возможности диалоговых окон могут быть расширены с помощью новых технологий:
- Более «интеллектуальные» виртуальные помощники.
- Расширенные голосовые интерфейсы.
- Использование дополненной реальности.
- Адаптивные диалоги на основе искусственного интеллекта.
Это позволит сделать взаимодействие пользователя с приложениями еще более удобным и естественным.
Тенденции дизайна диалоговых окон
Со временем подходы к дизайну диалоговых окон претерпевают изменения под влиянием новых технологий и потребностей пользователей. Рассмотрим актуальные тенденции:
- Упрощение интерфейса. Современные диалоговые окна становятся более минималистичными, с меньшим количеством элементов и более выразительным дизайном.
- Контекстная адаптация. Диалоговые окна адаптируют интерфейс и сообщения под конкретного пользователя и контекст его действий.
- Визуализация данных. Активно используются графики, схемы, инфографика для более наглядного представления информации в окнах.
- Голосовые интерфейсы. Появляются голосовые помощники и чат-боты, частично заменяющие стандартные диалоговые окна.
- Анимация. Анимация применяется для привлечения внимания пользователя и наглядного объяснения процессов.
AR и VR - технологии дополненной и виртуальной реальности открывают новые возможности для диалоговых окон.
Диалоговые окна для мобильных устройств
При создании диалоговых окон для мобильных приложений также есть особенности:
- Адаптивный дизайн под различные размеры экранов.
- Учет сенсорного управления вместо мыши.
- Более крупные элементы интерфейса.
- Использование системных интерфейсов мобильной ОС.
Соблюдение этих правил позволит сделать мобильные диалоговые окна удобными.
Доступность диалоговых окон
Важно обеспечить доступность диалоговых окон для людей с ограниченными возможностями:
- Совместимость с читалками экрана. Это включает правильную разметку и подписи элементов управления, доступность клавиш-горячих и поддержку стандартных средств навигации с помощью клавиатуры.
- Корректная цветовая схема для слабовидящих. Использование высококонтрастных цветов, четких шрифтов и достаточного размера текста может значительно улучшить доступность для слабовидящих пользователей.
- Настраиваемый размер элементов, таких как текстовые поля, кнопки и списки выбора, чтобы пользователи с ограниченными моторными навыками или проблемами с зрением могли комфортно использовать приложение и вводить данные.
- Понятные для восприятия формулировки, чтобы было понятно, что от пользователя требуется.
Соблюдение стандартов доступности позволит сделать приложение комфортным для всех пользователей.


























