Цвет имеет огромное влияние на наше восприятие мира. Правильный подбор цветовой палитры помогает сделать дизайн гармоничным и выразительным. Давайте разберемся, как с помощью диаграммы цвета создать оптимальные цветовые сочетания.
Основы теории цвета
Физическая природа цвета обусловлена длиной световой волны. Наше зрение воспринимает лишь небольшой диапазон электромагнитных волн от 380 до 760 нм. Этот диапазон и составляет видимый нами спектр.
Цвет имеет три основные характеристики: тон, насыщенность и светлоту.
Тон определяет место цвета в спектре и название оттенка. Насыщенность отвечает за чистоту цвета. Светлота определяет положение между светлым и темным оттенком.
Для описания цвета используются различные цветовые модели, основными из которых являются:
- RGB - для экранных цветов
- CMYK - для печати
- HSV - удобна для описания оттенков
В цветовом спектре принято выделять теплые оттенки (красный, оранжевый, желтый) и холодные (синий, голубой, фиолетовый). Ахроматические цвета (белый, серый, черный) образуют шкалу серого.
Способы описания цвета
Для точного описания любого цвета его необходимо расположить в некоторой системе координат. Наиболее распространены две системы:
- Цветовой круг
- Цветовой шар
В цветовом круге цвета систематизированы по тону и насыщенности. Цветовой шар добавляет светлоту как третье измерение.
Для обозначения цветов на практике используются различные цветовые стандарты:
- Pantone - для полиграфии и дизайна
- RAL - для лакокрасочной промышленности
- NCS - натуральная цветовая система
В веб-дизайне популярна HEX-система, основанная на кодах RGB. Например, чистый красный цвет имеет код #FF0000.
| Система | Плюсы | Минусы |
| Pantone | Высокая точность цветопередачи | Требует специального оборудования |
| HEX | Удобство использования | Меньшая точность |
Таким образом, для решения конкретных задач подбирают наиболее подходящую цветовую модель.
Основные цветовые гармонии
Диаграмма цвета позволяет подобрать оптимальное цветовое сочетание в зависимости от поставленной задачи. Различают несколько базовых типов гармоний.

Монохроматическая гармония
Основана на оттенках одного цвета. При этом используется игра светлоты и насыщенности базового тона. Такая гармония спокойна, но может быть скучной.
Комплементарная гармония
Базируется на двух контрастных цветах, расположенных на противоположных сторонах цветового круга. Яркий контраст позволяет сделать акцент на ключевых моментах.
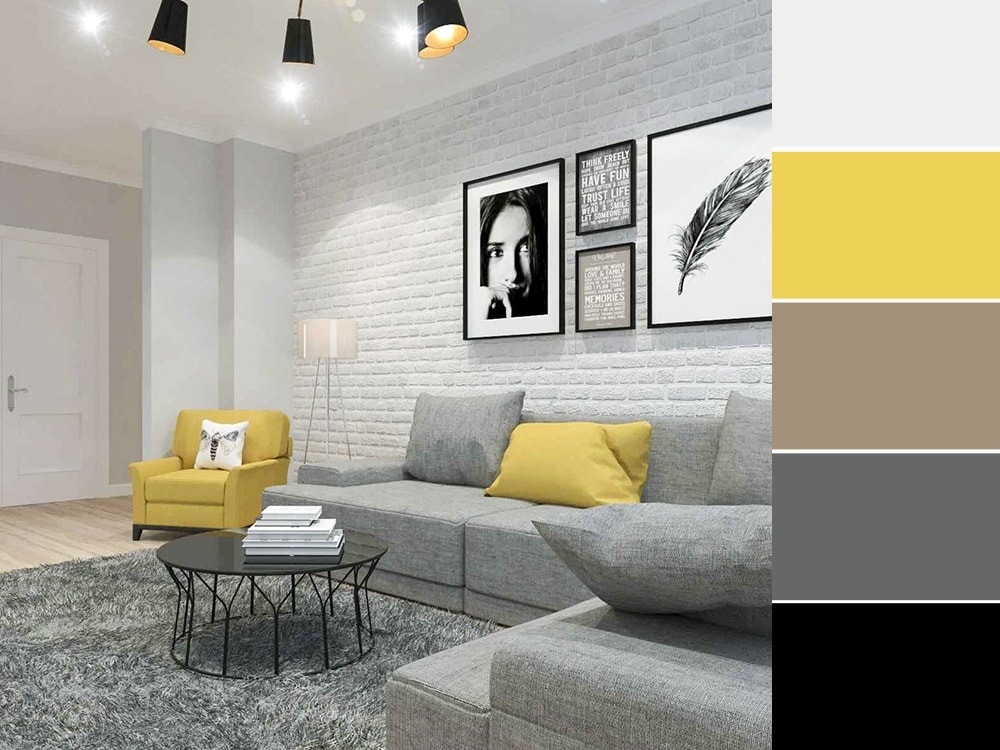
Далее описываются триадная и тетрадная гармонии. Приводятся примеры удачных и неудачных цветовых сочетаний в интерьере, одежде, веб-дизайне. Детально разбираются принципы работы цветового круга и практические аспекты его использования.
Триадная гармония
Основана на трех цветах, расположенных на равном расстоянии друг от друга в цветовом круге. Угол между цветами составляет 120 градусов. Триадная гармония более мягкая по сравнению с комплементарной, в ней легче балансировать теплые и холодные оттенки.
Тетрадная гармония
Состоит из двух пар дополнительных цветов. Угол между соседними цветами в тетрадной схеме - 90 градусов. Это наиболее контрастный вариант, требующий осторожного подхода при подборе пропорций цветов.

Аналогичная гармония
Основной цвет дополняется двумя смежными - стоящими рядом в цветовом круге. Такая гармония элегантна и нейтральна. Угол смещения второстепенных цветов обычно не превышает 60 градусов.
Принцип работы цветового круга
Современная диаграмма цвета восходит к трудам Иоханнеса Иттена. В основе его цветового круга лежат три основных цвета:
- Красный
- Желтый
- Синий
При их смешении в разных пропорциях можно получить практически любой оттенок. На цветовом круге основные цвета образуют равносторонний треугольник.
Далее подробно описывается расположение дополнительных и производных цветов, принципы работы с оттенками, насыщенностью и светлотой. Приводятся конкретные примеры и формулы диаграммы цветов.
Применение цветового круга
При выборе основного цвета для композиции определяются также 1-2 дополнительных оттенка. Список ниже дает представление о наиболее удачных сочетаниях:
- Красный + зеленый + оранжевый
- Синий + оранжевый + фиолетовый
- Желтый + фиолетовый + зеленый
Для создания монохроматической композиции используют оттенки красного цвета от темно-бордового до светло-розового с плавными переходами по светлоте и насыщенности.
Подбор цвета для сайта
При разработке дизайна сайта учитывается целевая аудитория, тематика проекта, конкурентное окружение. Грамотное использование диаграммы позволяет гармонично подобрать 2-3 основных цвета и оттенки для ключевых элементов интерфейса.
Изменение цвета в Excel
Для того чтобы поменять цвет элементов диаграммы в Excel, необходимо:
- Выделить нужный объект
- В меню Формат выбрать пункт Формат данных ряда
- На вкладке изменить цвет диаграммы установить желаемый оттенок
Аналогично можно настроить цвет фона диаграммы или линий сетки. Дополнительные параметры доступны на вкладке «эффекты заливки».























