Не будем вдаваться в цифры и подсчеты, так как невозможно определить сколько уже существует в Интернете сайтов. Ежедневно тысячи, а то и сотни тысяч сайтов терпят крах и на их месте появляются новые. В чем же кроется причина неудач? Почему люди заходя на сайт, сразу его покидают? Ответ прост и лежит он прямо перед глазами – это оформление сайта.
Эффект притяжения
Согласитесь, у каждого есть набор определенных сайтов, которые посещаются день изо дня. Уверен, у большинства в закладках находятся избранные сайты с фильмами, книгами, новостями, играми и т. д. Почему же, найдя один сайт, мы не пытаемся найти другой аналогичный, который возможно будет даже лучше? Ответ прост! Сайты, которые лежат у нас в закладках, удобны для использования – на таких сайтах как правило удобное расположение элементов, категорий и приятное, не раздражающее глаз оформление. Это и есть «эффект притяжения», посетив один раз правильно оформленный сайт – покидать его уже не захочется.
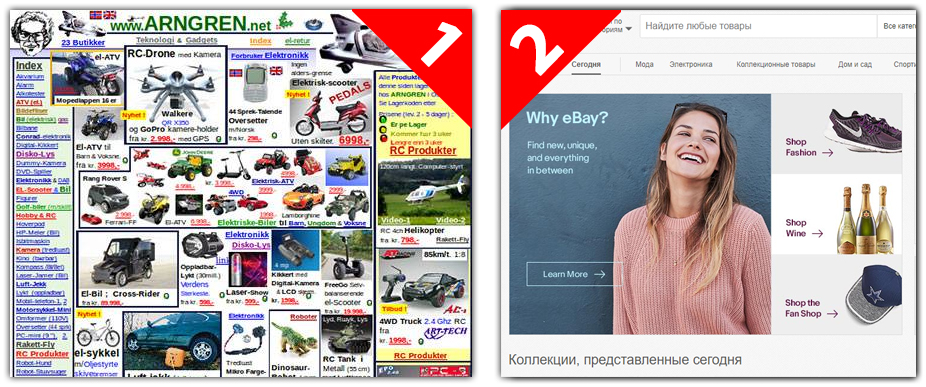
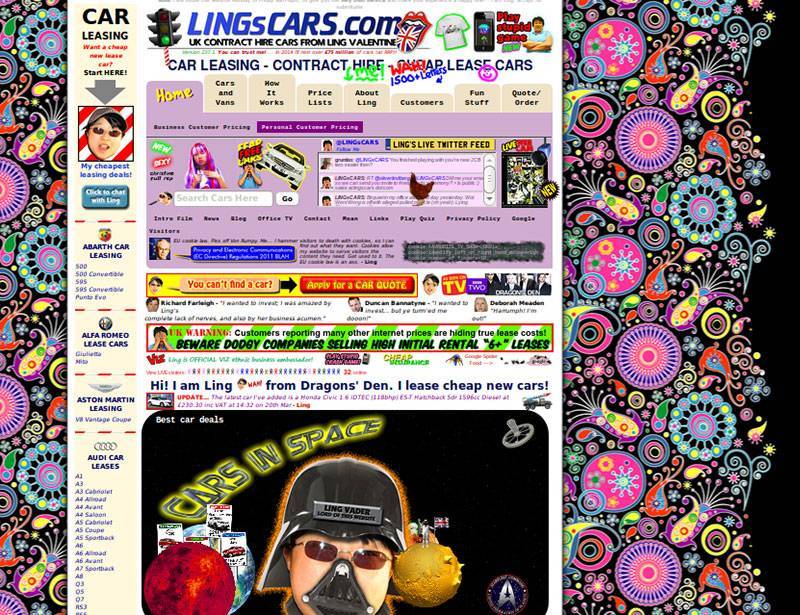
Рассмотрим наглядно на примере торговой площадки два сайта:

Безусловно и бесспорно, сайт № 1 хочется побыстрей закрыть, а на сайте № 2, наоборот, хочется задержаться. Почему так происходит? На первом сайте помимо хаотично расположенного товара еще и цветовое перенасыщение, чего не скажешь о втором сайте. Есть такая прекрасная пословица: «По одежке встречают, а по уму провожают», она применима и к сайтам, только вместо одежки тут оформление, а вместо ума – навигационная структура. Посетитель, зайдя на сайт, первое, что видит – это цветовое оформление, а уже потом обращает внимание на внутреннюю навигацию и структуру сайта.
Цветовое восприятие
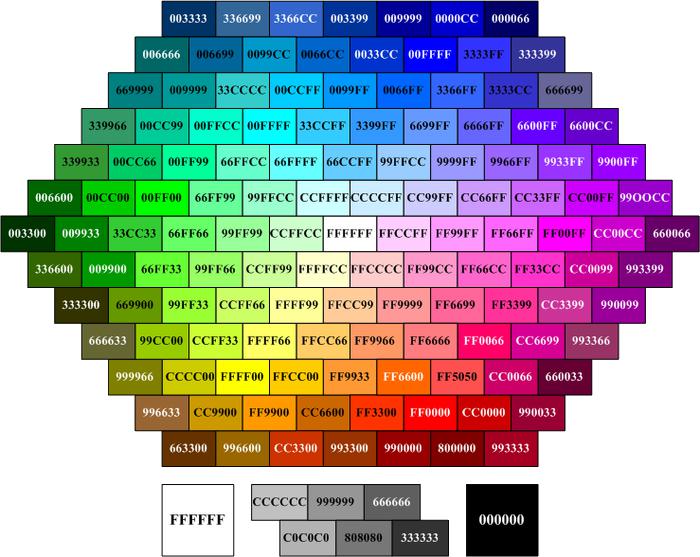
Главное правило при подборе цветового оформления - не переусердствовать. Порой даже двух-трех правильно подобранных цветов более чем предостаточно, яркий тому пример – сайт fb.ru. Многие веб-дизайнеры используют для оформления сайта html таблицу «безопасных» цветов.

Безопасной ее называют по той причине, что все отображенные здесь цвета будут передаваться абсолютно у всех пользователей одинаково. Эти цвета можно сказать являются стандартом при создании оформления на сайте.
Совместимость цветов
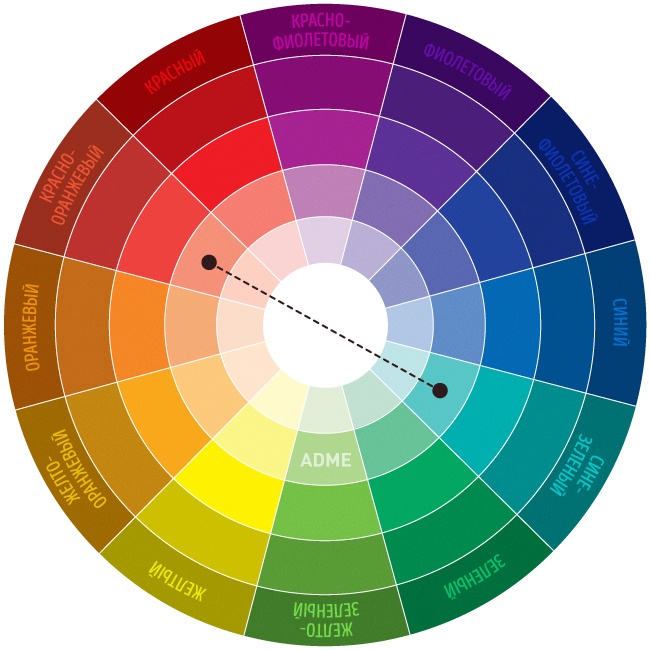
У каждого цвета есть свой «дружественный» цвет – это тот цвет, с которым он сочетается лучше всего. Нет необходимости изобретать велосипед и экспериментировать с подбором, все уже давно изобретено и есть в открытом доступе. Для подбора цветов используются цветовые круги Иттена. Ниже на изображении изображен цветовой круг для подбора 2 сочетающихся цветов.

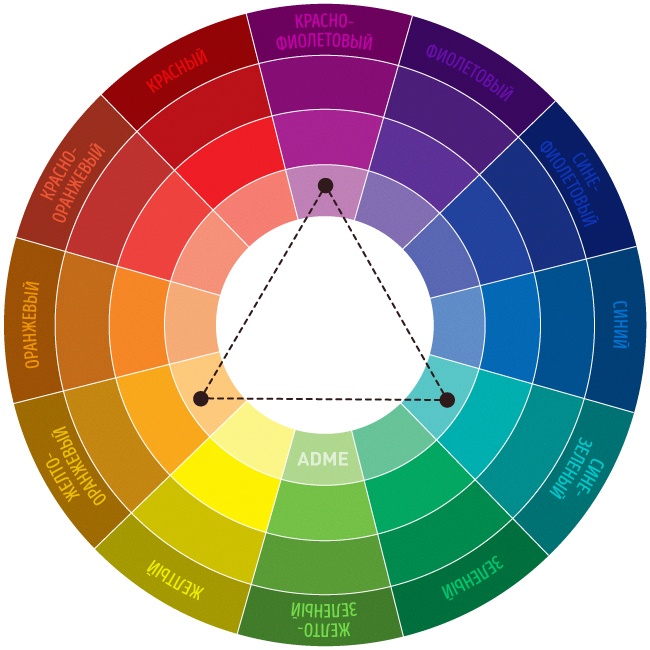
Т. е. цвет противоположный внутри круга считается максимально сочетающимся. Если необходимо выбрать 3 сочетающихся цвета применяется так же цветовой круг, только линия расположения цветов уже будет изменена.

И таких кругов много, можно подобрать и большее количество сочетающихся цветов. Например, четыре.

Подбирая таким образом цвета через круги Иттена, будет достигнуто максимальное сочетание цветов и получено приятное для визуального восприятия оформление сайта. Больше цветовых кругов можно найти в Интернете. Немного отойдем от основной темы, так как хочется сообщить, что эти цветовые круги Иттена, используют даже профессиональные дизайнеры из мира моды, т. е. при создании дизайнерской одежды применяется именно такой метод подбора цвета.
Внутренняя структура сайта
Если с цветовым восприятием более-менее все стало ясно, то остается еще один немаловажный показатель как внутренняя структура сайта или по-другому – «юзабилити». Недостаточно просто правильно подобранных цветов на сайте, как показывает практика - на красивом оформлении сайта далеко не уедешь. Правильная структура сайта – это как каркас дома, если его неправильно спланировать, то и перемещаться по нему будет неудобно.
Все элементы навигации нужно заранее продумывать, а еще лучше - записывать. Структура сайта должна быть в первую очередь понятна и удобна посетителям. Очень много сайтов теряют своих посетителей только из-за того, что последние, заходя на сайт, не понимают, где и что находится. Не надо загромождать массой кнопок и вешать кучу функционала. Всегда нужно смотреть глазами посетителя, если пользователю какая-то функция не нужна, то ее лучше убрать. Опять же, яркий правильный образец оформления сайта – сайт Fb.ru, на котором все разделы расположены понятным и удобным для посетителя образом.
Самая крупная ошибка
Согласно среднестатистическому анализу, пользователь, который в течении 15-30 секунд не может найти на сайте необходимый раздел или информацию, считает, что этого раздела или информации на сайте нет и покидает ресурс. В большинстве случаев навсегда. Яркий пример сайта с ужасной навигацией:

Как считаете, можно ли найти на таком ресурсе необходимую информацию зайдя не из поиска, а просто на главную страницу? Думаю, что нет. Опять же, цветовое перенасыщение и обилие непонятной навигации, которая любого посетителя введет в ступор и недоумение. Чтобы таких ошибок не допускать, необходимо все разделы группировать и выносить в отдельное навигационное меню, которое будет понятно для каждого посетителя.
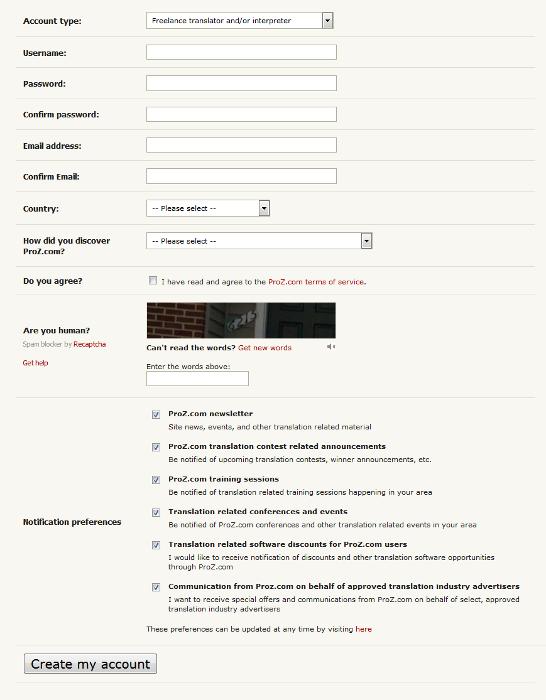
Форма регистрации
Еще немаловажным и отпугивающим фактором на сайте является форма регистрации. Некоторые пытаются в регистрационном окне собрать чуть ли не данные прапрабабушки.

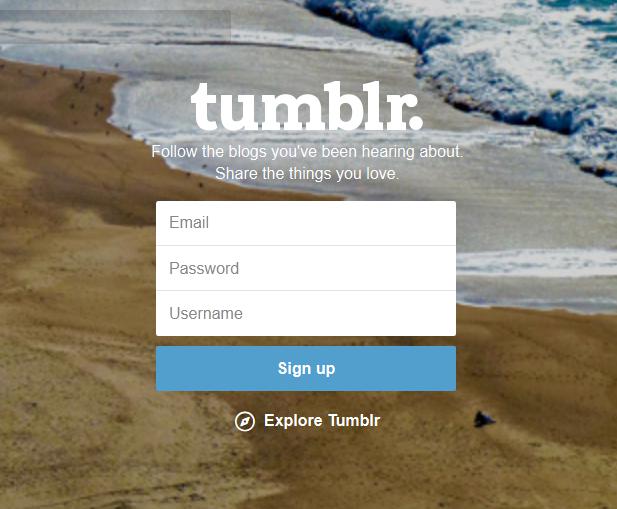
Такие формы регистрации были модными раньше, когда интернет только начал появляться в домах. Сегодня пользователь Интернета хочет в кратчайшие сроки находить необходимую ему информацию, а длинные регистрационные формы, несмотря даже на прекрасное оформление сайта, будут с 99% вероятностью отталкивать. Идеальная форма регистрации по сегодняшним меркам показана ниже.

Даже если этой информации мало, то никто не мешает ее запросить позже у посетителя, уже после процесса регистрации. Такой подход считается более лояльным и дружелюбным, нежели регистрационная форма, которая больше напоминает анкету при трудоустройстве.
Шаблоны сайтов
Множество сайтов создаются сейчас на современных CMS-системах, которые предоставляют бесплатное оформление сайта. Но бесплатное оформление (шаблоны) не несут в себе никакого визуального оформления, поэтому, если владелец сайта не пытается его каким-либо образом изменить, то такой сайт пропадает в поиске.
Также стоит упомянуть про целые интернет-порталы, которые предлагают развернуть на их основе свой собственный сайт. В этом случае есть как плюсы, так и минусы:
- Первый и, возможно, единственный плюс – это простота. Каркас сайта уже, как правило, на таких ресурсах смоделирован опытными дизайнерами, оформление сайта подведено под определенные требования и правила. Остается только наполнить его тематическим материалом и ждать первых посетителей. Поэтому простота и удобство таких сервисов и притягивает новичков. Но если сайт настроен на серьезное развитие и конкуренцию за звание топ-1 в поисковых системах, то от подобного сервиса лучше отказаться.
- Из минусов – предоставленные шаблоны в большинстве случаев нельзя отредактировать или изменить, придется все время пользоваться тем, что предоставили. Однообразие – это самый главный минус, о котором мы говорили еще в самом начале, ведь каждый сайт должен быть индивидуальным и отличаться внешностью от других. Масса ограничений, которые описать будет невозможно, так как у каждого такого сервиса они свои.
Финальная часть
Все описанное в данном материале не претендует на звание «главной инструкции», всегда можно и даже нужно делать все по-своему – это лишь свод самых распространенных правил и ошибок. Но самые главные моменты, описанные здесь в виде цветового восприятия и внутренней структуры сайта, являются эталоном при конструировании сайта. Неправильно подобранные цвета отпугнут любого посетителя, только зашедшего на сайт, а неграмотное конструирование категорий и элементов сайта, не дадут ему сориентироваться и найти нужную информацию. Этим моментам нужно уделять максимальное внимание и, как уже говорилось выше, всегда нужно смотреть на любой сайт глазами посетителя, а не глазами разработчика.






























