Красная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.

1-й способ
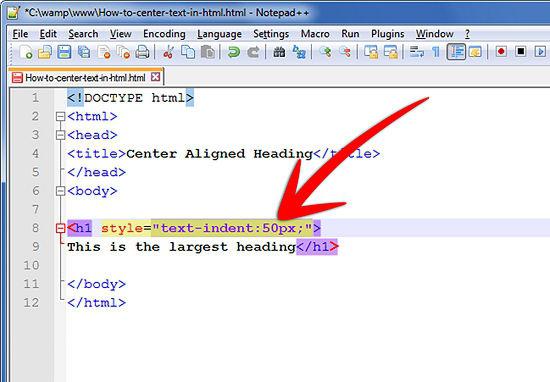
Начать стоит с самого распространенного способа. Только в этом случае необходимо использовать каскадные таблицы, ведь CSS неразрывно связан с языком гипертекстовой разметки. Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:

- Любая общепринятая единица измерения, например px (пиксели), in (дюймы), pt (пункты) и другие.
- Процентное значение. В данном случае учитывается расстояние от родительского элемента.
- Inherit. При указании данного значения свойство будет наследоваться у родительского элемента.
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц. Достаточно поставить перед первым символом в исходном коде страницы несколько пробелов. Только использовать нужно специальные символы, а именно « », ведь если ставить обычный пробел, то учитываться будет только один. А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное - изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
- В самом начале строки нужно вставить несколько повторяющихся символов, например: ___.
- Далее необходимо поменять цвет шрифта этих символов на совпадающий с фоном.
- Назначать замену краски можно всеми известными способами, например, с использованием CSS-стилей или средств HTML.
- Данный способ не подходит, если в качестве фона выбрано изображение, так как наши символы будут выделяться.
- Стоит заметить, что при выделении фрагмента текста пользователем будет видна поддельная красная строка html.

4-й способ
Красная строка в html может устанавливаться самыми разнообразными методами. Если ни один из вышеперечисленных способов не подходит, предлагаем вам использовать пустое изображение. Прозрачные картинки можно создавать форматом png или gif (только они обладают такой возможностью) либо взять изображение jpeg и залить его цветом фона. Далее нужно просто вставить картинку с использованием тега <img>.
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.