Многие вещи и явления материального мира воспринимаются бессознательно, и эффект от их восприятия - результат применения знаний прошлого. Все вещи имеют тени, это естественно. В той или иной степени дизайн всегда отражал реальность в той мере, в которой это допускал монитор компьютера.
Эволюция современных устройств отображения достигла удивительных результатов, и желание изобразить тени предметов не только стало доступным в том виде, в котором она присутствует в реальной жизни, но и в ее новом компьютерном отражении.

Тень предмета
Видимо только то, на что падает луч света, потому как именно результат отражения луча доступен восприятию глазом. Лучу «безразлично» восприятие из конкретной точки пространства, и он, освещая предмет, отражается от него, а попадая на окружающие предметы, создает причудливую игру света и теней.
Свойство Shadow CSS не может передать реальность действительности, но эффект тени можно получить как в его естественном значении (в определенном смысле), так и в новом компьютерном варианте (далеко не все имеет тень, но ее можно «додумать»).

Тень можно назначить и тем элементам, которые по природе своей ее вовсе никогда не имеют. Виртуальный мир принес в мир реальный динамику и новые физические законы предметов и явлений, хотя, возможно, они уже там есть, просто не открыты еще реальным образом.
Свойства Shadow CSS
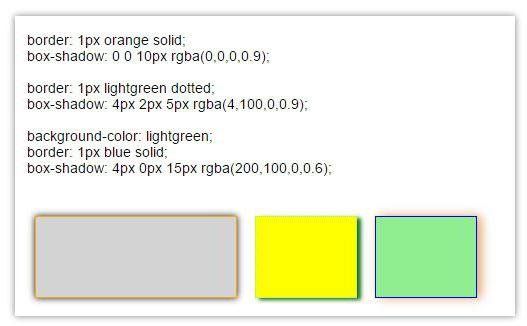
Использование CSS для указания нужной тени очень просто. Синтаксис box-shadow входит в общее описание элемента и имеет небольшое количество параметров.

Параметры тени в Shadow CSS задаются следующим образом. Сдвиги по X и по Y, размытие, растяжение и цвет. Первые два числа определяют смещение тени относительно элемента, третий - радиус размытия, четвертый - размер тени по отношению к элементу.

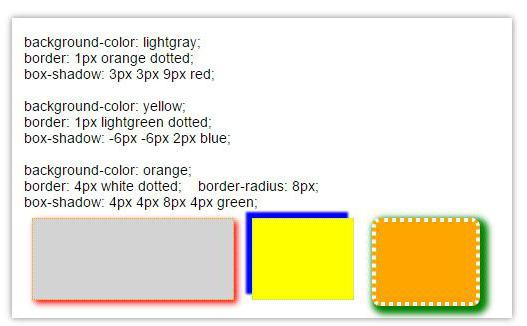
Числа могут быть отрицательными, цвет задается по общим правилам. Синтаксис Shadow CSS поддерживается всеми браузерами, но в каждом конкретном случае имеет смысл проверить адекватное отображение выбранного варианта тени.
При использовании свойства border shadow CSS учитывает выбранный радиус закругления и делает соответствующие изменения в образующейся тени.

Проектирование тени
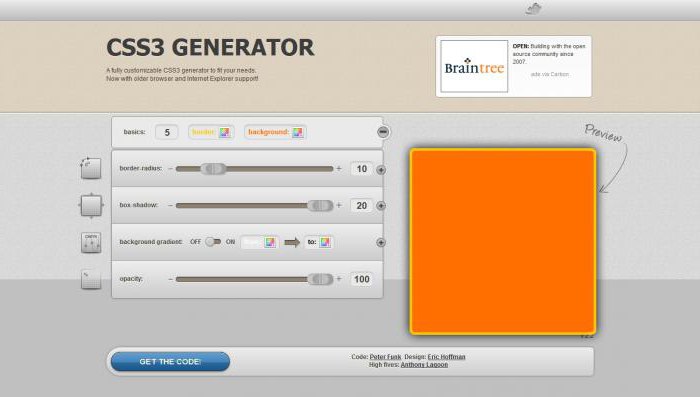
Среди онлайн-инструментов CSS Shadow Generator занимает заметное место. Тени не относятся к тому, что можно просто запрограммировать, указав несколько параметров. Дизайн элемента связан с общим дизайном. Для определения нужных значений очень удобно использовать различные генераторы. Это экономит время и дает возможность использовать опыт других разработчиков.
Хороший инструмент предлагает CSSmatic - результат представляется интерактивно, и результат можно получить сразу в коде и вставить в свой проект. Здесь можно не только определить тень и ее параметры, но и собственно цвет и структуру нужного элемента.
Инструмент от Mozilla, Developer, дает возможность получить в интерактивном режиме не только код и тень элемента, но и спроектировать его псевдоэлементы (:before и :after).

Естественно, возможности Shadow CSS не дают тени от изображения, находящегося внутри элемента, но, используя свойство background-color в значении transparent, можно легко наложить нужный контур на его тень и получить желаемый эффект.


























