Объектно-ориентированные возможности и ассоциативные массивы JavaScript как семантические «каркасы» использования функций и конструкций для обработки строк представляют особенный интерес для программирования процессов обработки информации по её смысловому содержанию. На языке JavaScript функции работы со строками можно комбинировать в собственные смысловые конструкции, упрощая код и формализуя предметную область задачи.

В классическом варианте обработка информации - это, прежде всего, строковые функции. Каждая функция и конструкция языка имеет свои особенности в синтаксисе и семантике JavaScript. Методы работы со строками здесь имеют свой стиль, но в обычном применении это просто синтаксис в пределах простой семантики: поиск, замена, вставка, извлечение, контенкация, смена регистра...
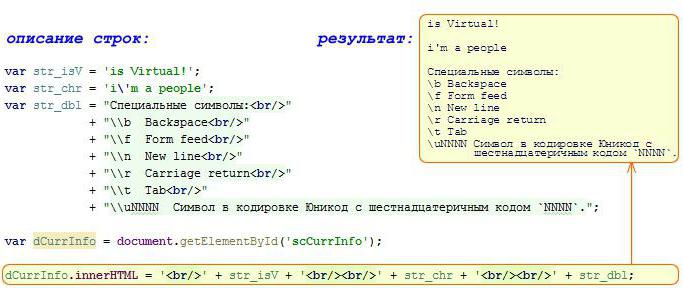
Описание строковых переменных
Для объявления строки используется конструкция var. Можно сразу задать ее значение или формировать его в ходе исполнения алгоритма. Для строки можно использовать одинарные или двойные кавычки. Если в ней должна быть кавычка, её необходимо экранировать символом «\».
Строка, обозначенная двойными кавычками, требует экранирования внутренних двойных кавычек. Аналогично та, что обозначена одинарными, критична к наличию внутри одинарных кавычек.

В данном примере в строке «str_dbl» перечислены полезные специальные символы, которые можно использовать в строке. При этом сам символ «\» экранирован.
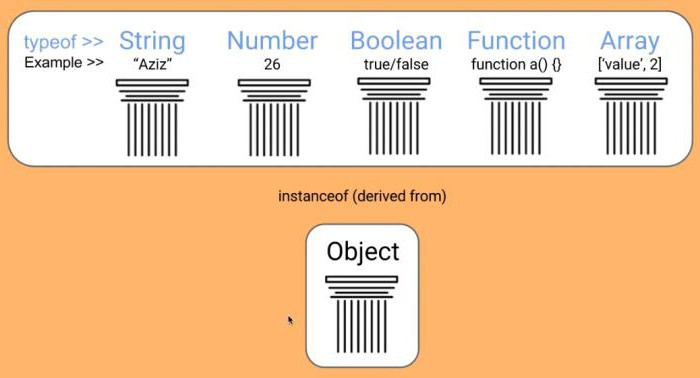
Строка - это всегда массив
Работа JavaScript со строками может выполняться множеством способов. Синтаксис языка предоставляет много вариантов. В первую очередь никогда не следует забывать, что (в контексте сделанных описаний):
- str_isV[3] => «V»;
- str_chr[1] => «'»;
- str_dbl[5] => «a».
То есть символы строки доступны как элементы массива, при этом каждый специальный символ - это один символ. Экранирование - это элемент синтакиса. В реальную строку никакой «экран» не помещается.
Использование функции charAt() дает аналогичный эффект:
- str_isV.charAt(3) => «V»;
- str_chr.charAt(1) => «'»;
- str_dbl.charAt(5) => «a».
Программист может использовать любой вариант.
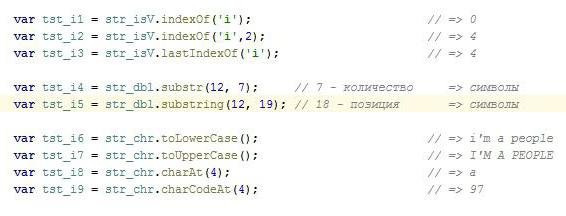
Основные строковые функции
В JavaScript работа со строками выполнена несколько иначе, чем в других языках. К имени переменной (или непосредственно строки) через точку записывается имя функции. Обычно строчные функции именуют методами в стиле синтаксиса языка, но первое слово привычнее.

Самый важный метод строки (правильнее - свойство) - её длина.
- var xStr = str_isV.length + '/' + str_chr.length + '/' + str_dbl.length.
Результат: 11/12/175 по строкам приведенного выше описания.
Самая важная строчная пара функций - разделение строки на массив элементов и слияние массива в строку:
- split(s [, l]);
- join(s).
В первом случае строка разбивается по символу-разделителю «s» на массив элементов, в котором количество элементов не превышает значения «l». Если количество не задано, то разбивается вся строка.
Во втором случае массив элементов сливается в одну строку через заданный разделитель.
Примечательная особенность данной пары: разбиение можно производить по одному разделителю, а слияние - по другому. В этом контексте в JavaScript работа со строками может быть «выведена за пределы» синтаксиса языка.
Классические строчные функции
Обычные функции обработки строк:
- поиск;
- выборка;
- замена;
- преобразование.
Представлены методами: indexOf(), lastIndexOf(), substr(), substring(), toLowerCase(), toUpperCase(), concan(), charCodeAt() и другими.

В JavaScript работа со строками представлена большим множеством функций, но они либо дублируют друг друга, либо оставлены для старых алгоритмов и совместимости.
Например, использование метода concat() допустимо, но проще написать:
- str = str1 + str2 + str3;
Применение функции charAt() тоже имеет смысл, а вот применение charCodeAt() имеет реальное практическое значение. Аналогично, для JavaScript перенос строки имеет особенный смысл: в контексте вывода на экран, например, в сообщении alert() - это «\n», в конструкции формирования контента страницы это «<br/>». В первом случае это просто символ, а во втором - строка символов.
Строки и регулярные выражения
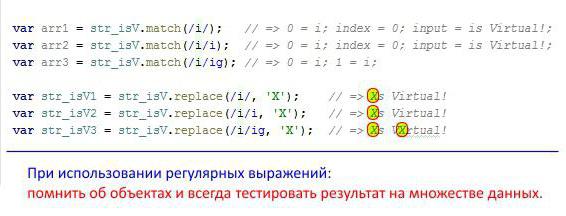
В JavaScript работа со строками включает в себя механизм регулярных выражений. Это позволяет выполнять внутри браузера сложные поиски, выборки и преобразования строк без обращения к серверу.

Метод match находит, а replace заменяет найденное совпадение нужным значением. Регулярные выражения реализованы в JavaScript на высоком уровне, по сути своей, являются сложными, а ввиду специфики применения переносят центр тяжести с сервера в браузер клиента.

При применении методов match, search и replace следует не только уделить должное внимание тестированию на всём спектре допустимых значений исходных параметров и искомых строк, но и оценить нагрузку на браузер.
Примеры регулярных выражений
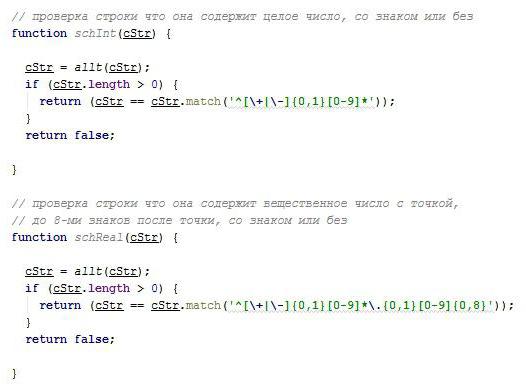
Область применения регулярных выражений для обработки строк обширна, но требует большой аккуратности и внимательности от разработчика. В первую очередь регулярки находят применение при тестировании ввода пользователя в полях форм.

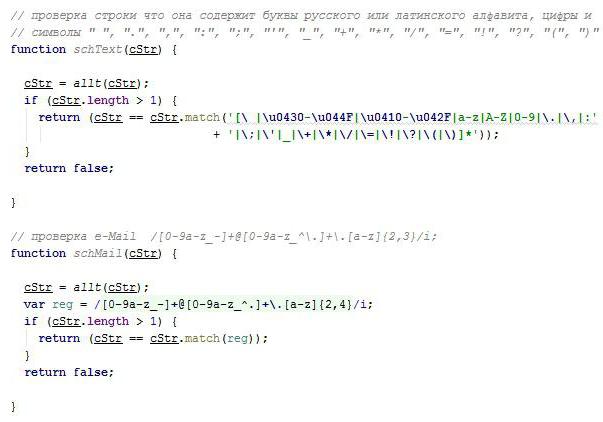
Здесь представлены функции, которые проверяют, ввод содержит целое число (schInt) или число вещественное (schReal). Следующий пример показывает, насколько эффективно обрабатывать строки, проверяя их на наличие только допустимых символов: schText - только текст, schMail - правильный адрес электронной почты.

Очень важно иметь в виду, что в JavaScript символы и строки требуют повышенного внимания к локали, особенно когда нужно работать с кириллицей. Во многих случаях целесообразно указывать реальные коды символов, нежели их значения. Русских букв это касается в первую очередь.

Следует особенно отметить, что далеко не всегда следует выполнять задачу, как она поставлена. В частности, в отношении проверки целых чисел и вещественных: можно обойтись не классическими строчными методами, а обычными конструкциями синтаксиса.
Объектно-ориентированные строки
В JavaScript работа со строками представлена широким ассортиментом функций. Но это не является веским основанием для использования их в первозданном виде. Синтаксис и качество функций безупречны, но это универсальное решение.
Любое применение строчных функций предполагает обработку реального смысла, который определяется данными, областью применения, конкретным назначением алгоритма.

Идеальное решение всегда состоит в том, чтобы интерпретировать данные по их смыслу.
Представляя каждый параметр в виде объекта, можно сформулировать функции для работы с ним. Всегда речь идет об обработке символов: числа или строки - это конкретным образом организованные последовательности символов.
Есть общие алгоритмы, а есть частные. Например, фамилия или номер дома - это строки, но если в первом случае допустимы только русские буквы, то во втором случае допустимы цифры, русские буквы и могут встречаться дефисы или индексы через наклонную черту. Индексы могут быть буквенными или цифровыми. Дом может иметь корпуса.
Все ситуации не всегда можно предусмотреть. Это важный момент в программировании. Редкий алгоритм не требует доработки, а в большинстве случаев приходится систематически корректировать функционал.

Формализация обрабатываемой строчной информации в виде объекта улучшает читабельность кода, позволяет вывести его на уровень смысловой обработки. Это другая степень функциональности и значительно лучшее качество кода при большей надежности разработанного алгоритма.


























