При верстке веб-страниц большое значение имеет точное указание размеров элементов. Если в подсчеты закрадется ошибка, весь макет может "сломаться", испортив внешний вид сайта. Чтобы избежать ошибок, важно понимать, как именно браузеры вычисляют метрики блоков и как можно управлять этим алгоритмом с помощью свойства CSS box-sizing.
Блочная модель CSS
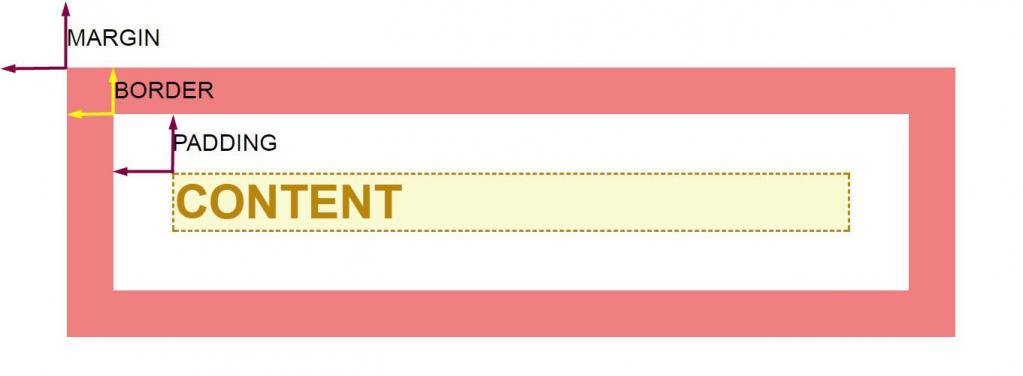
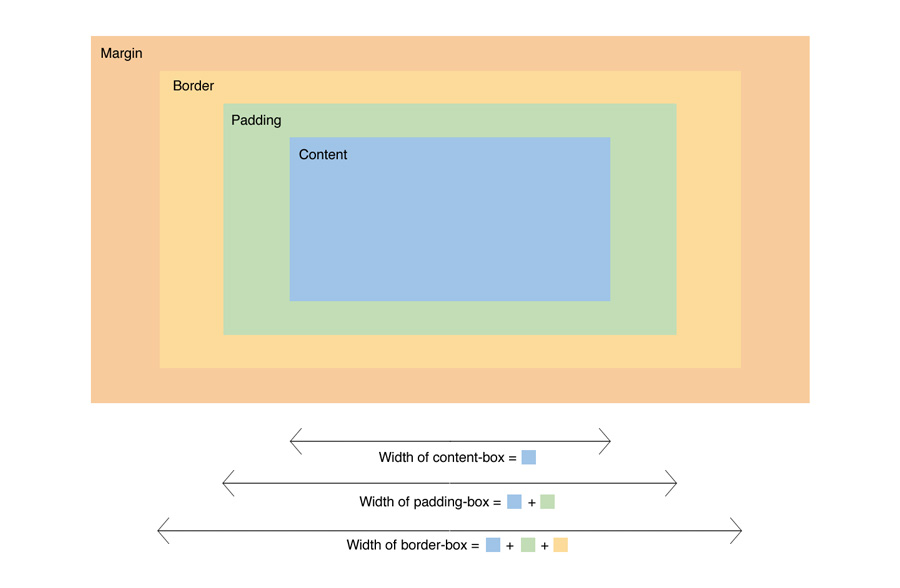
Все узлы документа, имеющие блочный тип отображения, описываются блочной моделью. Согласно ей, в структуре элемента выделяются следующие области, или боксы, вложенные друг в друга:
- content-box, включающий собственно контент блока - текст и дочерние узлы;
- padding-box, занимающий все пространство внутри рамки вместе с внутренними отступами, или паддингами;
- border-box, включающий также саму рамку (border).
Помимо этого, для блока можно определить внешние отступы, или маргины, отделяющие его от соседних элементов или границ родителя.
Любой из перечисленных боксов может отсутствовать или быть пустым.

Это основополагающая концепция CSS, без понимания которой создавать красивые сложные макеты практически невозможно.
Определение реальных размеров элемента
Главным для браузера является контент-бокс, так как это смысловая часть любого блока. Поэтому, когда верстальщик указывает метрики с помощью свойств width и height, они применяются именно к области контента.
Далее к определенным размерам внутреннего бокса прибавляются внутренние и внешние отступы и ширина рамки.
.block {
width: 200px;
height: 100px;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
padding-right: 10px;
border: 5px solid;
}Несмотря на то что элементу block задана ширина в 200 пикселей, реально он будет занимать на странице 230 пикселей с учетом рамки и боковых паддингов. Аналогично производится расчет высоты: вместо предполагаемых 100 пикселей блок займет по вертикали 150.

Базовый алгоритм вычисления метрик исходит прежде всего из важности контента. Однако на реальных веб-страницах элементы зачастую выполняют декоративную функцию и обходятся без содержимого. Кроме того, довольно нудно и чревато ошибками постоянно подсчитывать сумму всех отступов, чтобы узнать итоговый размер.
Существует свойство CSS box-sizing, которое дает возможность указать финальные метрики и не беспокоиться, что блок расползется за установленные границы из-за внутренних отступов.
Управление алгоритмом расчета
Верстальщик может указать браузеру, какой именно бокс блочного элемента он должен взять за основу при вычислении размеров. К этой области будут применены свойства width и height.
Для свойства CSS box-sizing значением по умолчанию предсказуемо является content-box. Но есть еще одно значение, доступное для выбора.
.block {
box-sizing: border-box;
width: 100px;
border: 5px;
padding: 10px;
}Значение box-sizing: border-box в CSS дает указания браузеру отталкиваться от размеров элемента целиком, вместе с рамкой и внутренними отступами до области контента. Реальный размер элемента block будет составлять ровно 100 пикселей, а вот его контент-боксу придется ужаться до 70 пикселей по горизонтали.
Логично было бы предположить, что у свойства CSS box-sizing существует значение padding-box, но это не так. Оно предполагалось спецификацией, но на данный момент не реализовано браузерами. Впрочем, двух имеющихся алгоритмов расчета вполне достаточно.
block1 {
width: 500px;
border: 5px;
padding: 30px;
box-sizing: border-box;
}
block2 {
width: 500px;
border: 5px;
padding: 30px;
box-sizing: content-box;
}
Указание для блока box-sizing: border-box позволяет установить фиксированные размеры, которые не будут зависеть от отступов и толщины рамки.
// Реальная ширина блока составляет 300 пикселей
.block {
width: 300px;
box-sizing: border-box;
padding: 10px;
}
// Величина отступов изменилась, но размеры блока остались прежними
.block {
width: 300px;
box-sizing: border-box;
padding: 15px;
}Если верстальщик решит поэкспериментировать со значением паддингов, ему не придется при каждом изменении пересчитывать общую ширину элемента, так как она не изменится. Это весьма удобно для долговременного сопровождения верстки.

























