Таблицы – одни из наиболее важных, но в тоже время сложных элементов, которые должны присутствовать на веб-страницах. С их помощью удобно подавать важную и полезную информацию в довольно сжатой форме. Конечно, большинство редакторов в шаблонах, работающих на различных движках, позволяют автоматически вставлять таблицу на страницу сайта или отдельной публикации, но что, если дизайн веб-ресурса, его страницы создаются с нуля? Тогда перед начинающим мастером может встать проблема: как сделать таблицу в HTML. Давайте разберемся, как же правильно и быстро создать данный элемент.

Выбираем редактор
В первую очередь, приступая к созданию таблицы, следует определиться с редактором, в котором вы будете работать. Конечно, проще всего выбрать ту программу, в которой вы создаете основной код сайта. Но лучше всего использовать для этих целей старый добрый блокнот.
Вы можете спросить, для чего усложнять себе жизнь, ведь если делать все сразу в редакторе, то и результат можно увидеть тоже сразу, еще и подсказки программы использовать.
Да, это действительно так, но, создавая таблицу с чистого листа, вы не только сможете досконально изучить сам принцип ее создания, но и не допустить досадных опечаток и ошибок в основном коде. Иногда случается так, что курсор случайно перемещается вниз, и в процессе написания в код закрадывается ошибка, которую порой сложно найти. Создав таблицу в блокноте, вы сможете скопировать ее шифр и вставить в нужное вам место.
Алгоритм создания таблицы
Для начала составим краткий алгоритм, как сделать таблицу в HTML. Это нужно для того, чтобы вы понимали последовательность каждого шага. Затем разберем, как именно выполнять каждый из пунктов.

Начнем с подготовительных действий.
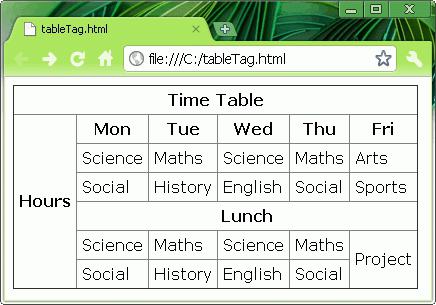
1. Рисуем на листе бумаги схематическое изображение таблицы.
2. Подсчитываем количество строк и ячеек. Если количество последних разное – считаем для каждого рядочка отдельно.
3. Определяем в строке количество ячеек-заголовков (к примеру, ячейки «№», «Имя» и т. д.).
4. Записываем основные параметры таблицы – цвет, высоту и ширину, выравнивание текста – в общем, все, что вам покажется нужным.
Далее переходим непосредственно к созданию таблицы:
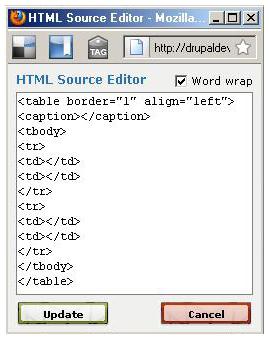
1. Вставляем тэги таблицы.
2. Вставляем тэги строк исходя из того количества, которое вам нужно.
3. В строках вставляем тэги ячеек (обычных и заглавных), также исходя из того количества, которое записано у вас на бумаге.
4. Задаем параметры для таблицы в целом.
5. При надобности задаем показатели для отдельных ячеек.
6. Заполняем наши ячейки текстом.

Создаем таблицу
Итак, вы выбрали редактор, теперь давайте разберемся, как создать таблицу в HTML. Тэг, с помощью которого в код страницы вставляется таблица (<table>), является парным, то есть начинается наша конструкция с данного тэга, а заканчивается </table>.
Вставив тэги таблицы, переходим к созданию строк и ячеек.
Сразу отметим, что данные элементы также являются парными. Тэг <tr> задает строки, а <td> - ячейки.
Для заглавных ячеек следует использовать парный элемент <th>.
Как уже говорилось, первым делом следует оформить строки, затем в них прописывать уже ячейки. Для того чтобы не запутаться, советуем делать либо отступы между каждым блоком в одну-две строчки, либо же прописывать новый блок элементов, используя клавишу "Tab".
Как это может выглядеть? Примерно так:
- <table>;
- <tr>;
- <th> № п/п </th>;
- <th> Фамилия </th>;
- </tr>;
- <tr>;
- <td>1<td>;
- <td>Иванов</td>;
- </tr>;
- </table>.
Как видите, ничего сложного в этом нет. Главное – не запутаться в количестве строк и ячеек. Иначе таблицу может перекосить.
Мы с вами разобрали создание таблицы в HTML, теперь можем переходить к параметрам как самой матрицы, так и ее строк и ячеек.

Параметры таблицы
Когда код написан, следует обратить внимание на следующие пункты: выравнивание в таблице HTML, цвет границ, фона, текста и прочее.
Параметры таблицы задаются в тэге <table>. К ним относятся:
1. Border - ширина границ. Задается целым числом. По умолчанию границы любой таблицы равны нулю.
2. Bordercolor - цвет границы. Может задаваться как шестнадцатеричным кодом цвета (#00008B), так и его названием на английком (DarkBlue). По умолчанию он всегда серый.
3. Bgcolor - цвет фона. Также задается с помощью кода или названия.
4. Align - выравнивание текста за таблицей. По умолчанию - по левому краю. Есть следующие варианты данного параметра:
- left - обтекание справа;
- right -обтекание слева;
- center - вывод таблицы по центру без обтекания.
5. Width и height – ширина и высота таблицы. Может задаваться как в пикселях, так и в процентах (относительно размера браузера окна).
Прописывая тот или иной показатель, следует обратить особое внимание на оформление. После указания параметра должен идти знак "равно", после которого в кавычках указывается заданное значение.
Что касается цвета текста, то его оформляют так же, как и обычный текст в формате HTML.
Пример оформления таблицы:
- <table border =”2” bordercolor = “#00008B” bgcolor = “#FFFFFF” align = “center” width = “800” height = “800” >;
- <tr>;
- <th>№ п/п</th>;
- <th>Фамилия</th>;
- </tr>;
- <tr>;
- <td>1<td>;
- <td>Иванов</td>;
- </tr>;
- </table>.

Параметры строк
Итак, мы уже разобрались, как сделать таблицу в HTML и прописать основные ее параметры. Но что, если нам нужно выделить строку? Оформить ее не так, как основной текст таблицы?
Параметры строки прописываются в тэге <tr> точно так же, как и данные таблицы. Для строки могут задаваться следующие переменные:
1. Уже известные вам border, bordercolor и bgcolor.
2. Align – выравнивание текста в строке. Может принимать значения left, center и right.
3. Valign – данный тэг выравнивает текст по вертикали. Принимает следующие значения:
- top – текст выравнивается по верхней границе;
- middle – по центру;
- bottom - по нижней границе.
Пример оформления строки:
- <tr border = “3”, bordercolor = “#00007F” bgcolor = “#FFFFE0” align = “center” valign = “middle” >;
- <th>№ п/п</th>;
- <th>Фамилия</th>;
- </tr>.
Параметры ячеек
И последнее, на что стоит обратить внимание тем, кто желает знать, как сделать таблицу в HTML – параметры отдельных ячеек, как обычных, так и заглавных. По сути, все делается точно так же, как и для таблицы или строки. Единственное, добавляется еще два немаловажных элемента:
1. Colspan – данный параметр указывает количество столбцов, на которые может простираться ячейка.
2. Rowspan - указывает уже количество строк, которое занимает данная ячейка.
Так как оформление ничем не отличается от прописывания строки, то не будем приводить пример кода.

Выводы
Сделать таблицу не так сложно, как может показаться на первый взгляд. Главное при написании ее кода – усидчивость и внимание.
Что касается того, как вставить таблицу в HTML, то ее шифр достаточно скопировать и вставить именно в то место вашей страницы, в котором она, по вашему мнению, должна располагаться.
Не бойтесь экспериментировать, и вскоре вы в совершенстве овладеете техникой создания таблиц. Успехов!


























