История гипертекста, специфика HTML, CSS, различий в браузерах и особенностей мобильных девайсов наложили отпечаток на стиль интернет-программирования и особенно на язык JavaScript (JS).
Характерная черта современных высоких технологий «не понял, не сделал» к JS имеет самое прямое отношение. Однако не следует этому придавать именно такое значение. JS - замечательный язык программирования, требующий к себе «уважения», а от программиста - внимательности и аккуратности.

Прежде чем утверждать наличие бага в языке или проблемы в браузере, нужно быть абсолютно уверенным, что алгоритм безупречен, как в отношении синтаксиса, так и в плане семантики.
Общее представление о JavaScript
Основная область «обитания» JS - браузер. Можно сказать, что его основная цель - обслуживать дерево страницы - DOM, но это будет не слишком полно и точно. Выразительный JavaScript - задачи для правильного отображения страницы и её надлежащего функционирования.
Статичные страницы уже давно и обоснованно забыты, а динамика всех элементов сайта стала нормой. Характерное стремление современных представлений - одна страница, которая динамично меняется в зависимости от поведения посетителя. Это обстоятельство обычно не свойственно CMS (системам управления сайтами), которые по-прежнему представляют собой совокупности многочисленных страниц, комбинируют шаблоны PHP, Perl, API различных сервисов, jQuery и другие инструменты.

Выразительный JavaScript занимает свою уникальную нишу. Этот язык идеально настроен на обеспечение функциональности страницы, элементарно обеспечивает связи между страницами одного сайта, дает возможность переходить на другие сайты, загружать в браузер любые страницы, работать с различными серверами.
Нет такого события, которое нельзя было бы реализовать посредством этого языка. Практически все популярные теги HTML позволяют обозначить необходимый функционал, который выразительный JavaScript оживляет, практически параллельным исполнением. Из этого следует кардинальное отличие стиля «письма на JS» от других языков программирования: здесь нет, как такового, единого алгоритма. Выразительный JavaScript - решение задач в особенном функционально совершенном стиле.
Функциональность языка и события страницы
По общей логике программирования, любой алгоритм на любом языке это:
- описание данных;
- описание алгоритма.
Первое - уже традиционно не типично, то есть совсем не обязательно описывать данные перед их применением и даже, описав переменную, вовсе нет необходимости указывать её тип.
Второе используется далеко не всегда: код инициализации данных и код их обрабатывающих. Выразительный JavaScript выводит разработчика на совершенно другие позиции.
Страница сайта, попадая в браузер, превращается в дерево объектов - DOM. Практически каждому объекту DOM (т. е. страницы) может быть назначено событие. Формально страница превращается в композицию:
- объекты;
- события;
- функции JS.
Поскольку страница - это всегда семантически законченный элемент веб-ресурса, то события, которые инициируют элементы (объекты) этой страницы, переносят реализацию конкретного смысла (конкретного действия) на алгоритмы (функции) языка JavaScript.

Фактически, страница в руках опытного разработчика - это перенос смысла в функционал. Элементы страницы получают возможность реализовывать себя через функции JavaScript.
Что и когда исполняется: простой вариант
Когда выразительный JavaScript ограничивается собственными возможностями, разработчик может составить функциональность страницы как описание данных или описание кода инициализации.
Разработчик может только предположить план поведения посетителя, но не обязан продумывать и реализовывать точный алгоритм его поведения. Идея навязывания диалога теперь исключительно в сфере компетенции «навязчивой рекламы», а не профессионально исполненной страницы.

Абстрагируясь от проблемы организации диалога, концентрируясь на распределении функционала по смыслу элементов страницы, выразительный JavaScript отзывы, мнения и действия клиента переводит в сферу его компетенции. Смысл здесь заключается в том, что поведение пользователя на странице должно быть эквивалентно его поведению в реальной ситуации: в быту, на работе, на улице и т. п.
Простой вариант демонстрирует собственную мощь JavaScript. Этот язык не только обеспечивает параллельное исполнение функционала, но и гарантирует его совместимость по времени. Синтаксис языка предоставляет разработчику возможность писать безопасный, работающий код, вне зависимости от времени, когда понадобится его исполнение.
Изменение функциональности: участие сервера
Семантика страницы и её функционал изменяется сервером, то есть действия посетителя вызывают изменения элементов страницы таким образом, что одна функция замещается другой.
В такой ситуации разработчик совмещает возможности серверного языка с возможностями JS. Это дает ему возможность предлагать посетителю многовариантное движение: страница адекватно реагирует на поведение человека, как в диалоге с себе подобным.

На начальном этапе, страница имеет одну семантику. После выбора нужного направления посетитель получает обновленный вариант страницы, переходит на следующий этап, получает новые возможности. В таком контексте сайт может накапливать информацию о том, как ведут себя посетители, адаптироваться к целесообразному поведению, перенося «фактический алгоритм работы» одних посетителей, на обеспечение работы других.
Проще говоря, выразительный JavaScript, действуя совместно с серверным языком программирования, получает возможность динамично адаптироваться к нужному функционалу.
Объекты JavaScript и серверного языка
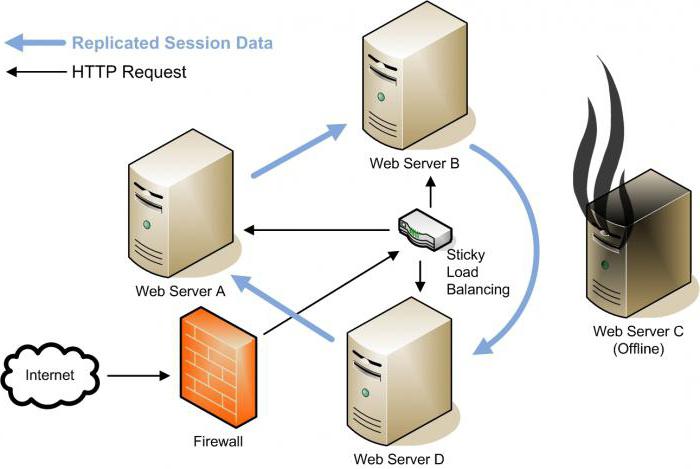
Страница в браузере находится до тех пор, пока посетитель не ушел с сайта: объекты JavaScript постоянно активны. Объект серверного языка «живет» пока формируется страница, отрабатывается запрос AJAX или выполняется иное действие под управлением серверного языка.
Объекты JavaScript всегда находятся в рабочем состоянии, объекты серверного языка - нет. Последний разворачивает свою систему объектов, получая управление, и делает это систематически, многократно повторяется, выполняя лишнюю работу.

Лучшее решение - перенести центр тяжести на сторону браузера. Это снижает нагрузку на сервер и делает возможным проектирование постоянно существующих объектов, а не многократное формирование их на сервере.
В помощь разработчикам имеется достаточное количество интересных изданий, лучшим из которых считается второе издание «Выразительный JavaScript, книга Eloquent Javascript», автор Marijn Haverbeke, перевод Вячеслава Голованова.
Книга написана в доступном стиле, содержит большое количество примеров и задач, собственный вариант решения которых, можно проверить по прилагаемым ссылкам в интернете. Примеры и задачи из этой книги систематизированы по темам, особенностям применения. Подробно рассматривают различные варианты кодирования.
Динамика функциональности и безопасность кода
Проблема авторского права кода (алгоритма) на JavaScript, против кода (алгоритма) на серверном языке, при беглом анализе, безусловно, существует. Всё, что попало в браузер, доступно для просмотра и несанкционированного копирования.
Если объект в браузере динамично изменяется под управлением сервера, то не все так уж плохо. Совершенно не обязательно делать страницу статичного содержания требуемой функциональности.

Функциональность может и должна меняться адекватно поведению посетителя. Распределяя функциональность по этапам диалога с посетителем, можно элементарно закрыть возможность несанкционированно украсть код.
Вопрос, как решить такую задачу, зависит от области применения сайта и квалификации разработчика. Но этот вопрос всегда имеет смысл ставить, и он доступен для решения.


























