Верстка быстро отделилась от гипертекста в отдельное направление. Но не только в области интернет-программирования стало естественно отличать интерфейс от работающего программного кода. Это последовательный путь развития информационных технологий.

Действительно, в разработке дизайна любой программы, а для веб-ресурсов это актуально вдвойне, участвуют специалисты, совершенно далекие от программирования. Программистам непродуктивно думать о внешнем виде кнопок, меню, визуализации диалога с пользователем.
У каждого своя сфера компетенции, и сегодня CSS - это мощное направление развития, не уступающее по значимости самому HTML.
Классическая логика взаимодействия HTML и CSS
Веб-страница - совокупность элементов, включающая в себя также стили и алгоритмы. По традиции все файлы, которые относятся к одной странице, сливаются в общий поток по своему значению при формировании ее дерева DOM в браузере.
То, что относится к CSS, - это стили, а имеет отношение к JavaScript - это скрипты. Вставки и файлы с описаниями HTML-тегов - это сама страница. Существует также множество других форматов и файлов, которые иногда требуются для нормального функционирования страницы.
Обычно задача "как подключить CSS файл к HTML странице" решается крайне просто.

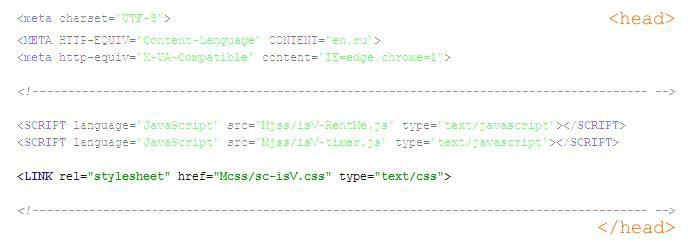
В секции head используется тег link, который указывает, что нужно подключить внешний файл типа .css, находящейся в определенном месте по абсолютному или относительному пути на сайте.
Такой способ, как подключить CSS к HTML, прост. Кроме того, внешние .css-файлы удобно использовать для разных страниц одного и того же сайта, если придать им идентичное оформление. Этот способ также дает возможность использовать наработки по правилам и свойствам CSS для других сайтов.

В зависимости от настроек хостинга, файлы CSS могут кэшироваться, в отличие от стилей, встроенных в саму HTML-страницу. Это обстоятельство уже потеряло актуальность, но в некоторых случаях имеет значение.
Стили внутри страницы: статический вариант
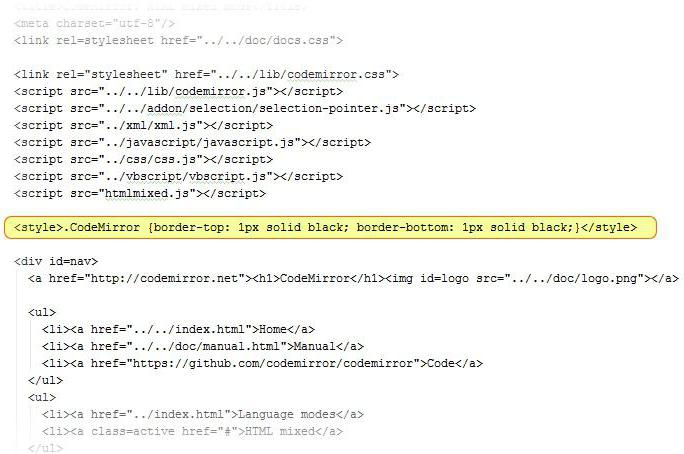
Используя элемент style как возможность вставки .css-конструкций непосредственно в HTML-страницу, можно достичь большего и соединить визуализацию, гипертекст и код в одно целое. Это не совсем удобно при разработке больших сайтов, но для простых вариантов страниц можно не задаваться вопросом о том, как подключать CSS к HTML, а просто соединить все в один файл.

Ничего не мешает подключить стиль непосредственно на конкретную страницу или на элемент и быть абсолютно уверенным, что стиль никогда не «потеряется».
Это вариант «стилеописания» типичной системы управления сайтом.

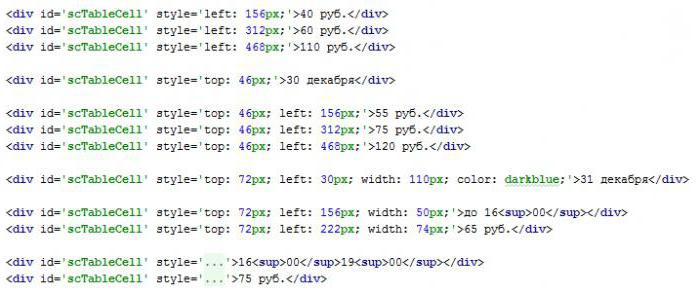
Это решение, как подключить стиль CSS к html-элементу, не меняя внешнего файла. Процедура востребованная. В данном случае есть ячейка таблицы цен на услуги, в общем ее нет смысла расписывать по всем ячейкам и создавать десятки однотипных стилей, в которых отличаются только координаты ячеек.
Разумным решением был бы алгоритм, который формирует такую таблицу, но при небольшом количестве ячеек в нем нет смысла.
Недостатки внешних стилей и описаний HTML-элементов
Внешний файл .css удобен в совокупности с уточнением деталей на конкретном HTML-элементе. Это позволяет переносить накопленный опыт на другие страницы и сайты.

В некоторых случаях достаточно изменить описание стиля без переделки алгоритмов и/или страниц и сайт будет выглядеть иначе. Фактически проблема не в том, как CSS-файл подключить к HTML-файлу, а в том, что он статичен не менее, чем описания на конкретном элементе.
Практически любая модернизация веб-ресурса потребует адекватных изменений и в том, и в другом файле. Изменения должны всегда носить совместимый характер. Стили, расписанные непосредственно на элементах, изменить гораздо труднее правил, содержащихся в файле .css - это реальная проблема для больших сайтов (можно просто забыть про описания).
Практически все современные системы управления сайтами формируют несколько файлов .css, часть из которых создается в нечитабельном формате. Это свидетельствует о том, что базовые правила формируются в виде спектра классов и идентификаторов, которые можно уточнять в небольших пользовательских файлах .css.
Разделив CSS-статику на две части, практически всегда постоянные стили и стили текущего веб-ресурса, можно упростить работу над сайтом и последующую его модернизацию. Но при проектировании .css-файла вопрос: "Как подключать CSS к HTML?", следует рассматривать в контексте удобства последующего изменения и дополнения.
Стили внутри страницы: динамичный вариант
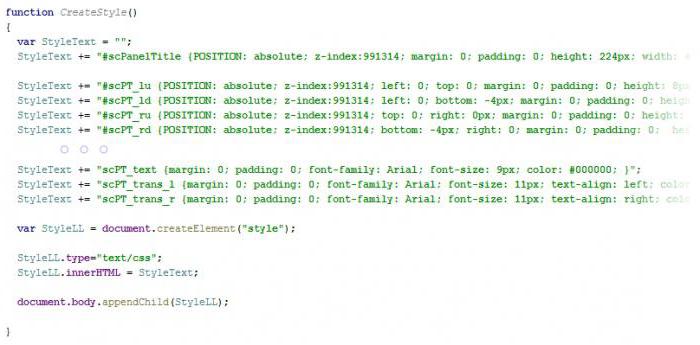
Язык браузера позволяет создавать стили элементов динамически. В ходе исполнения скрипта может возникнуть необходимость определить стиль. В следующем примере показано, как подключать CSS к HTML в динамике.

Этот пример является относительно динамичным, поскольку разработан как расширение для браузера в ситуации, когда решение должно быть представлено одним файлом. Никаких внешних файлов просто нет возможности подключить.
Здесь все стили известны, неизменны, но их нужно сформировать тогда, когда расширение становится активным в среде браузера при загрузке совсем другого веб-контента, другого сайта.
Однако это решение показывает, что стиль - это текст, а значит, его можно формировать в процессе посещения страницы по мере необходимости и создания новых элементов, изменения уже существующих.
Оптимальное сочетание HTML и CSS
Нет никаких сомнений, что визуальное представление информации и представление информации + алгоритм ее обработки - совершенно разные ниши.

Но визуализацию информации совершенно не обязательно формировать статически. В настоящее время парк оборудования, на котором работает браузер, столь обширен, что написать совершенное решение как по линии CSS, так и по HTML очень трудно. Всегда найдется девайс, который собьет картинку.
Если пересмотреть идею сочетания HTML и CSS с позиций посетителя, то есть потребителя функционала веб-ресурса через его визуальное представление, то равно как в ходе посещения страницы меняется ее функциональность, можно менять стиль ее представления.
Базовые и фундаментальные правила CSS можно описать статически и подключить обычным способом, а динамические элементы описать алгоритмами формирования нужного стиля в определенный момент времени.




























