Фреймы (от англ. frame) позволяют разбить окно браузера на несколько областей, каждая из которых содержит отдельный HTML-документ. Это устаревшая технология, которая была популярна в 1990-х - 2000-х годах для создания многооконных интерфейсов.
Сейчас фреймы практически не используются на публичных сайтах, но иногда применяются во внутренних системах и административных панелях. Давайте разберемся, что представляют собой фреймы, в чем их плюсы и минусы.
Как устроены фреймы в HTML
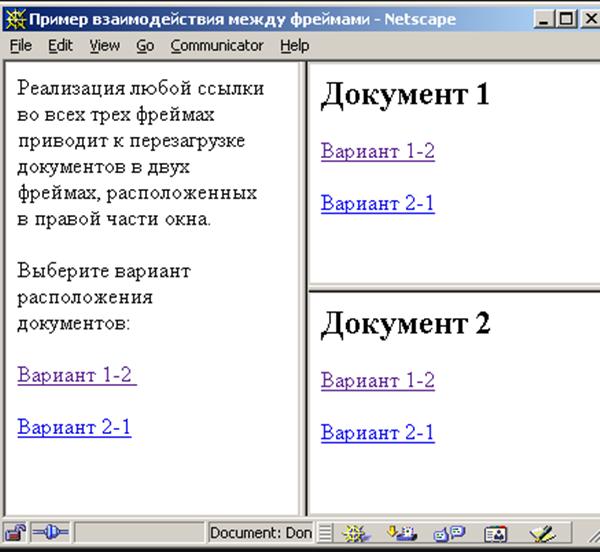
Фреймы в HTML представляют собой отдельные законченные документы, которые отображаются в своих окнах браузера. Они позволяют разбить страницу на независимые части, каждая из которых имеет собственное содержимое и может загружаться независимо от других.
- Фрейм задается при помощи тега .
- Тег указывается внутри контейнера , который определяет способ разбиения окна браузера.
Контейнер может разбивать окно браузера как по горизонтали, так и по вертикали с помощью атрибутов rows и cols. Каждый фрейм задается отдельным тегом с указанием src, куда будет загружаться содержимое.
Таким образом, фреймы позволяют разделить страницу на независимые части с собственным содержимым.Фреймы применялись ранее для создания навигации по сайту, но в настоящее время используются реже из-за своих недостатков.

Достоинства и недостатки технологии фреймов
Фреймы в HTML имеют как определенные достоинства, так и ряд существенных недостатков, из-за которых в настоящее время их применение считается устаревшим.
- К достоинствам фреймов можно отнести:
- Возможность разбить страницу на независимые части.
- Удобство создания навигации - меню можно разместить в отдельном фрейме.
- Независимая загрузка содержимого для каждого фрейма.
- Однако существенно больше недостатков:
- Сложность для поискового индексирования.
- Проблемы с сохранением в закладки и печатью страницы.
- Некорректное отображение на некоторых устройствах.
- По этим причинам технология считается устаревшей и не рекомендуется к использованию на публичных сайтах.

Применение фреймов сегодня
Фреймы в HTML давно считаются устаревшей технологией и практически не используются при разработке современных сайтов. Однако иногда их применение до сих пор оправдано в некоторых ситуациях.
- В системах администрирования и интерфейсах типа «панель управления». Фреймовая структура позволяет разделить интерфейс на функциональные области.
- Для организации навигации по сайту. Содержимое может меняться, а меню остается неизменным в отдельном фрейме.
- Во внутренних корпоративных системах и базах знаний, где удобно иметь постоянную навигацию.
Однако в целом тренд таков, что фреймы вытесняются более современными подходами – использованием CSS и JavaScript для создания адаптивных интерфейсов. Поэтому в новых проектах лучше обходиться без них, чтобы не создавать проблем с поисковой оптимизацией и юзабилити.
Тем не менее, иногда фреймы дают определенные преимущества для специфических задач. Главное – взвесить все «за» и «против» перед использованием этой технологии.
Особенности SEO оптимизации страниц с фреймами
Использование фреймов накладывает ряд ограничений с точки зрения поисковой оптимизации страниц. Поисковые системы предпочитают видеть на странице единое семантическое ядро, а фреймы как раз дробят контент. Кроме того, у каждого фрейма своя URI, заголовки, описания – что дезориентирует роботов.
Основные сложности с SEO при работе с фреймами:
- Содержимое фреймов индексируется отдельно, что приводит к дублированию и «размыванию» контента сайта.
- Затруднена передача ссылочного веса между страницами из-за разбиения на фреймы.
- Проблематично управлять заголовками страниц и мета-тегами – они должны быть осмысленными для каждого фрейма.
- Некорректно индексируются страницы с рекурсивными фреймами (фрейм внутри фрейма).
Чтобы минимизировать негативный эффект от фреймов, рекомендуется:
- Добавлять в теги фреймов атрибут title – это поможет лучше понять их содержимое.
- Указывать в ссылках целевой фрейм через target=_blank.
- Использовать навигационные фреймы только для внутренних страниц, а не для главной.
- Добавить на сайт альтернативную версию без фреймов.






















