Задаваясь вопросом, как сделать анимацию CSS, многие пользователи отправляются на поиски уроков и инструкций. И хоть подобные инструкции вы найдёте и здесь, помимо прочего, мы дадим вам главный полезный совет в деле создания анимации при помощи CSS.
Секрет идеальных разработок
Главнейший совет, который можно дать тем, кто желает узнать в полной мере, что же такое плавная анимация CSS, заключается в следующем. При ежедневных экспериментах с готовыми кусками кода старайтесь проводить и собственные опыты. Во время, свободное от работы на собственных сайтах, попробуйте посмотреть, что произойдёт при складывании того или иного куска кода, изучить то или иное свойство в полной мере. Пытайтесь реализовывать всяческие интересные задумки, используя совершенно различные инструменты языка, и анимация CSS откроется для вас с новой стороны. Этот простой совет заключается в следующем – экспериментируйте сами.

CSS-анимация появления
А теперь перейдём к интересным примерам. Как правило, стандартное использование анимации заключается в том, чтобы менять какие-то элементы сайта плавно с течением времени. Но это же слишком банально, не находите? Поэтому здесь мы поделимся с вами неординарным способом использования времени появления анимации.
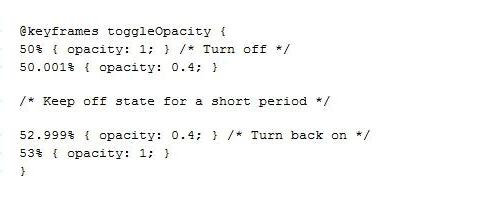
Дело в том, что реально изменения на сайте в куске анимации или в её полном виде могут быть практически мгновенными. Для этого мы задаём два каких-либо ключевых кадра, но при этом используем очень маленький интервал. Например, он может быть равен 0,001 %. В таком случае анимация CSS может произойти моментально. Это отлично подойдёт для имитации какой-либо неоновой вывески. Вывеска эта будет мигать, а если анимация CSS при этом будет ещё и использовать прозрачность и свойство text-shadow, то вывеска получится почти как настоящая.
Приведём пример кода.

Улучшаем функционал кнопок
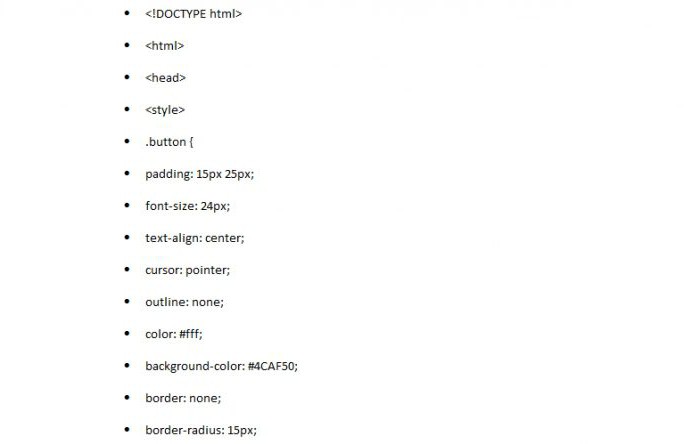
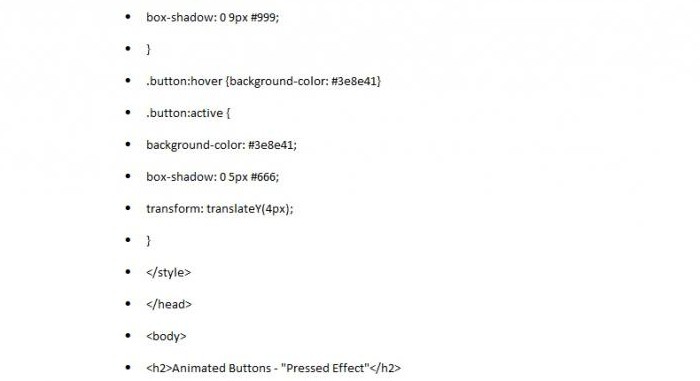
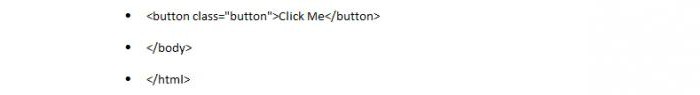
Если рассмотреть вопрос, какой необычной может быть CSS-анимация кнопки, то можно сказать, что вариантов украшения кнопок на сайтах превеликое множество. Рассмотрим один из примеров. Эффект нажатой выпуклой кнопки. Пример кода - ниже.



При помощи такого простого куска кода анимация блока CSS будет смотреться достаточно неплохо. Она смотрится очень интересно и часто используется на совершенных разных сайтах.
CSS-анимация при наведении на фрагмент сайта
Чем динамичнее и современнее сайт, тем дольше на нём остаётся пользователь. Кроме того, важную роль играет также и интерактивность. Безусловно, это так, но что же может помочь сделать сайт максимально интерактивным?

Очень неплохо тут смотрится работа с дизайном элементов и фрагментов сайта при наведении мыши. Анимацию кнопок при наведении мы разобрали выше, но помимо этого можно "оживить" и всевозможные куски сайта, сделав их максимально стильными. Как и со всем остальным, главный принцип тут – не переборщить.
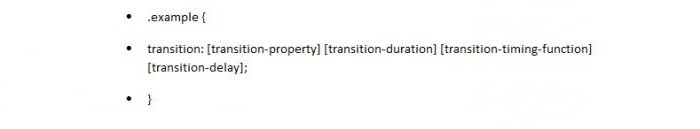
Итак, есть превосходное свойство transition, которое может принимать вплоть до четырёх связанных с ним свойств.

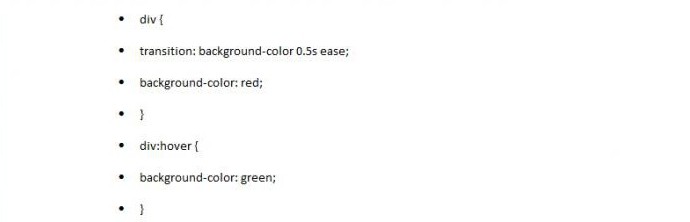
В течение определённого времени CSS-анимация при наведении на этот кусок кода будет меняться. Время определяется свойством duration. То есть при наведении на какой-либо элемент у него начнёт своеобразно меняться какое-либо свойство, которое мы задали в селекторе. Для нашего случая это - .element (точка впереди). Несколько ниже приводится пример кода, когда при переходе у контейнера div, который обладает псевдоклассом .hover, меняется фон с красного на зелёный.

При наведении мыши пользователя анимация CSS меняется не сразу, а с задержкой в некоторую долю секунды, что создаёт интересный эффект.
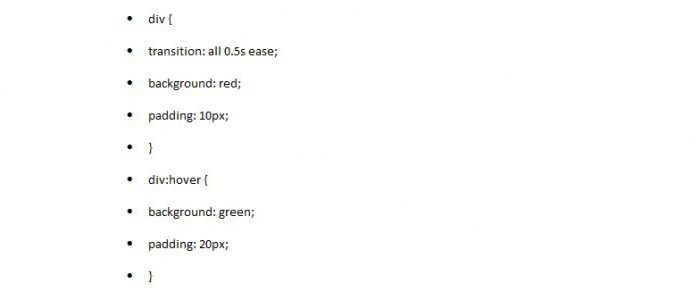
Кроме того, если в предыдущем примере вы задавали определённое правило, по которому фон у элемента div должен был меняться с красного и переходить на зелёный в течение 0,4 секунды, то следует учесть, что используя значение all, вы можете обратиться ко всему свойству целиком сразу.
Пример кода представим следующим образом.

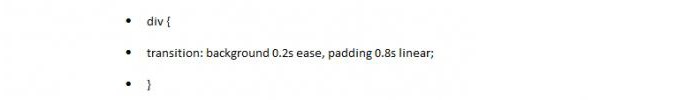
Как было показано, у свойств padding и background произойдёт эффект перехода, который определяется свойством transition. Вам следует учесть, что вы можете через запятую указать целый определённый набор значений.

Несколько нюансов использования данного типа анимации на кнопках
В принципе, по большому счёту не столь важно, в каком порядке будут указываться и перечисляться данные значения. Кроме одного случая. Мы можем иметь дело со свойством delay. В таком случае нам потребуется указывать и продолжительность по времени. Иначе говоря, нам необходимо будет в коде сообщить, как долго будет происходить та самая нужная нам задержка.
Помните при этом, что некоторые свойства не могут быть с эффектом transition. То есть они не могут быть переходными. Это происходит из-за того, что они уже могут не являться анимированными.
Анимация текста
При помощи кода может быть задана и превосходная анимация текста CSS. Это может быть и какая-то статья, и крупный заголовок, титул сайта. Как уже было сказано выше, тут главное - не переборщить и не превратить свой сайт в свалку, которая будет дёшево выглядеть.
Что ж, давайте попробуем узнать, что такое анимация текста CSS, и создадим её и текстовые тени. Быть может, вы видели фильмы ужасов, в которых названия самих картин словно бы выцветал на каком-либо сумрачно-тёмном фоне. Попробуем же на общем примере воссоздать нечто подобное.
Анимируем текст в стиле фильмов ужасов
Собственно, сама идея состоит в том, чтобы сделать текст, в котором буквы были бы немного размыты и вращались бы. Между буквами при этом должно быть пространство. Мы будем использовать межбуквенные тени, а также интервал. Для того чтобы реализовать задумку, нам потребуется скрипт Lettering.js авторства Дэйва Руперта. Он нужен, чтобы обернуть слова плюс буквы в несколько тегов span. Сначала нужно обернуть фразы в тег h2. Приведём пример кода.

Затем обернём все слова в тегах h2 в тег span.
Это произойдёт вот так.
Выглядеть это будет несколько громоздко, но пусть вас это не смущает.
Получится достаточно безумная структура.



В результате мы каждую из имеющихся у нас букв обернули в тег span. Их получилось действительно много. Но в коде выше приведён пример довольно упрощённый. Целиком всю структуру вы сможете написать сами, и она будет несколько больше. Зависит это также и от того, какой текст вы будете использовать.

Завершим нашу работу некоторой небольшой стилизацией. Все наши заголовки в приведённом примере будут располагаться во всю ширину экрана. И занимать они будут почти всё свободное место.


Поскольку мы собираемся расположить все наши буквы по центру экрана, то для нашего контейнера нам также потребуется и flexbox.
Приведём пример его кода.

Теперь мы сделали так, что все буквы, которые обёрнуты в класс span, который принадлежит родительскому классу .os-phrases, будут располагаться и будут закреплены именно по центру.
Не забудьте добавить немного свободного места, то есть сам межбуквенный интервал.

При этом первая обёртка будет как бы иметь определённое дополнительное свойство. Это свойство perspective. Оно позволит нам сделать так, что этот участок как бы будет выделяться, выходить на первый план.
Сами же буквы наши будут прозрачными, а интервал анимации мы запустим для них где-то в 5,2 секунды. Ниже - пример кода.

Важно также и определить, как и с какой задержкой будут появляться наши предложения и фразы. Какая из частей текста будет появляться быстрее, нежели предыдущая, и насколько. Код будет выглядеть следующим образом.


Придадим небольшой, но весьма любопытный эффект. Ставьте opacity на 0,2. Межбуквенное расстояние при этом будет довольно большим. Буквы также будут несколько повёрнуты по оси Y. Видеть вы, а также пользователи вашего сайта, будете только небольшую часть этих букв. Также не забудьте придать эффект свойства text-shadow. На половине анимации мы сделаем необычную вещь. Мы заострим сами буквы , а также уменьшим расстояние, которое располагается между ними, затем увеличим непрозрачность, а после повернём знаки на 0 по оси Y.
В конце мы вновь добавим исчезающие буквы и несколько промасштабируем их. Это даст вновь небольшой эффект размытия.


И наконец последняя фраза CSS-анимации.


И да, напоследок добавим последний штрих. Сделаем акцент на некоторых конкретных словах. У них будет жирное начертание. Это и придаст необходимый акцент.

Не забывайте и об источниках вдохновения
Когда вы пытаетесь экспериментировать сами со свойствами и анимацией CSS, пытайтесь находить вдохновение во всём в повседневной жизни. Это может быть что угодно, от интересной веб-страницы до какого-нибудь замечательного видеоэффекта.

Кроме того, если вы не будете подглядывать, как сделан тот или иной эффект, а попытаетесь воссоздать его своими силами, то сможете добиться больших результатов. Или, по крайней мере, всегда узнаете что-то большее о возможностях того языка программирования, который вы, собственно, и используете. Даже не полностью реализованная вами задумка вполне может оказаться весьма эффектной.


























