Что собой представляют главные принципы Usability? На этот и многие другие вопросы вы найдёте ответы в статье. Принципами «Юзабилити» называют общепринятые взгляды на взаимодействие с дизайном, которые ввёл Нельсен Якоб (основоположник «Юзабилити»). Эти воззрения, скорее, являются набором правил, а не жёсткими руководствами, поэтому их именуют «Эвристиками». Всего таких принципов существует десять.
Видимость статуса
Первый принцип Usability - видимость статуса системы. Эта позиция говорит о том, что пользователь должен знать, где он остановился и что происходит. Если это сложная регистрация, нужно указывать, что это второй шаг или третий.
Эффективность
Следующий принцип Usability – эффективность. Фактически он означает, что между каждым пользователем и системой должна быть связь. Ваш сайт должен быть настроен под определённую аудиторию, вам нужно разговаривать с ней на её языке, применяя её уровень подготовленности и обозначения. Поэтому веб-узел всегда необходимо разрабатывать для своей публики. Это касается не только структуры, но и текстов, дизайна, помощи, визуального восприятия информации и так далее.
Свободный выбор
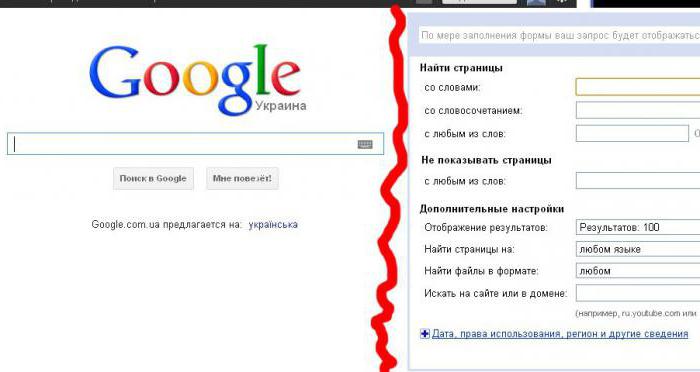
Что собой представляет третий принцип Usability? Свобода выбора. Это пользовательское управление, которое необходимо, чтобы клиент всегда мог контролировать ситуацию. К примеру, если человек заполняет форму, он всегда должен видеть кнопку «очистить форму». А если в ней несколько шагов предусмотрено? Пользователь должен всегда иметь возможность вернуться к предыдущим пунктам или пропустить какой-нибудь из них, чтобы немного позже повторить действие.

Благодаря такой ситуации у пользователя появится впечатление, что всем управляет именно он, что его не пытаются запутать или обмануть. И мудрёный на первый взгляд интерфейс при верном подходе станет обыкновенным. Ведь человеку гораздо проще выполнить несколько простых действий, чем одно сложное.
Стандарты
Четвёртый принцип Usability – последовательность и стандарты. В Сети уже существуют определённые устоявшиеся стереотипы (контакты в верхнем углу, вид корзины и так далее). Тем не менее одно обозначение может иметь несколько видов, поэтому неопытный пользователь среди них может запросто заблудиться. К примеру, электронные корзины идентичны тележкам, обычным корзинам, ультрамодным пакетикам и прочему. А для появления последовательности необходимо выбрать какой-нибудь определённый стиль, который нужно соблюдать везде. Это касается и вёрстки, и шрифтов, и текста, и картинок.
Профилактика ошибок
Пятый принцип Usability – профилактика ошибок. Это правило гласит, что ошибку нужно не исправлять, а предупреждать. Всегда нужно ликвидировать случайные, ненужные действия и везде, где можно, упрощать выбор. Это может быть обычная подсказка при вводе с клавиатуры чего-либо.

Это касается и кнопок. К примеру, предложение «Принять» обычно делают ярче и крупнее, чем просьбу «Очистить форму». Вы должны подсказывать известные вам сведения о вводимой информации (код региона, формат телефона и так далее).
Упрощение
Шестым принципом является правило «Выяснить проще, чем вспомнить». Упрощайте жизнь пользователям максимально, запоминайте ранее вводимые ими сведения (даже с их прошлых посещений сайта), делайте им подсказки. К примеру, если вы используете многошаговую систему регистрации, показывайте человеку уже заполненные поля, если они пригодятся ему в будущем.
Гибкость
Седьмой принцип Usability – гибкость использования. Согласно этому правилу интерфейс должен быть эластичным, он обязан настраиваться на преобладающую аудиторию. Здесь базовый упор делается на простоту с учетом обычного пользователя. Детали для продвинутых должны быть небольшими. Их можно расположить в менее заметных частях экрана, так как такие люди их везде найдут.
Дизайн
Принцип дизайна Usability восьмой по счёту. Он заключается в эстетике и минимализме. Согласно этому правилу в интерфейсе должна отсутствовать информация, которая пользователю не нужна. Также не должны в нём находиться и те сведения, которые человеку понадобятся в редких случаях.

Аналогично нужно создавать формы: нельзя спрашивать у пользователя данные, которые вам не нужны. К сожалению, этой позицией почти никто не пользуется. Для того чтобы лишь поздравить с именинами или Новым годом, у клиентов в 90% случаев требуют предоставить и дату дня рождения, и домашний номер телефона, и мобильный, e-mail и даже адрес.
Помощь
Главные принципы Usability должен знать каждый веб-мастер. Девятым воззрением этой научно-прикладной дисциплины является оказание помощи пользователям в понимании и исправлении ошибок. Обо всех промахах людям нужно сообщать обычным, «человеческим» языком, а не компьютерным. Если неверно создана ссылка, не нужно писать просто 404. Сообщите так: «При вводе страницы произошла ошибка». Если, заполняя форму, пользователь запамятовал указать свой номер телефона, напишите, что имеется погрешность при вводе данных, а не просто «ошибка форма».
Поддержка
Почему главные принципы Usability так важны? Давайте рассмотри десятый принцип, который называется «Документация и помощь». Материалы и поддержка должны быть простыми и понятными, легкодоступными, соответствовать целям пользователя. Вдобавок документация не должна быть объёмной. Необходимо, чтобы она содержала чёткие шаги. Если материалы слишком большие, можно сделать краткую навигацию для быстрого перехода по разделам, а также поиск по поддержке.
«Юзабилити»
Итак, мы рассмотрели главные принципы Usability. Но что же это за дисциплина? «Юзабилити» является мерой качества пользовательского опыта, полученного при взаимодействии с системой или продуктом. К примеру, это может быть программное приложение, веб-сайт или что-нибудь иное.
Специалисты User Interfase Engineering определили, что в 60% случаях люди не могут разыскать необходимые им сведения в вебе. В итоге у них снижается производительность труда. Они не желают больше возвращаться на сайт, из-за которого вынуждены терять драгоценное время.

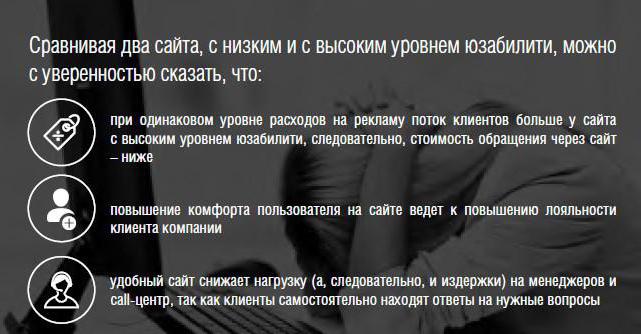
Известно также, что Forrester Research получил некоторые цифры, которые показывают суммы убытков, появившихся из-за некачественного «юзабилити» сайтов. Сетевые магазины теряют около 50% клиентов, которые не могут найти необходимый продукт. Примерно 40% пользователей не желают возвращаться на сайт, с которым им не понравилось работать.
Якоб Нельсен утверждает, что исследование поведения людей в вебе показало, что они отвратительно воспринимают веб-узлы со сложным дизайном и медленные сайты. Он говорит, что пользователи не желают ждать. Им также не хочется выяснять, как пользоваться домашней страницей. Нигде нет инструкций по сайтам или обучения веб-проектам. Якоб знает, что люди хотят бегло просканировать страницы и моментально понять функциональность веб-узла.
Создание
Что такое разработка Usability? Принцип её заключается в методологическом подходе к созданию сайта или любого иного пользовательского интерфейса. Такая разработка состоит из нескольких методов, которые в процессе используются последовательно:
- сбор требований;
- создание и анализ прототипов;
- оценка противоположных вариантов дизайна;
- изучение вопросов пользователей;
- предложение решений и анализ сайта (либо любого иного интерфейса).
Тестирование
А что такое тестирование Usability? Принцип этого нюанса не каждый знает. Вообще, он является частью процесса создания «Юзабилити». В типичном тесте человеку необходимо выполнить несколько задач с помощью прототипа (или иной системы). Во время работы наблюдатель записывает, что говорит и делает пользователь. Как правило, такой тест проводится с одним или двумя людьми, действующими совместно.

Анализ может собирать такие данные, как ошибки, которые делают пользователи, последовательность действий человека для достижения цели, время и место возникновения трудностей у аудитории, насколько нравится продукт людям, и их скорость выполнения задач. Большинство тестов используются для выявления и решения любых проблем, появляющихся у публики.
Шаги дисциплины
Из каких шагов состоит «Юзабилити»? Для планировки веб-сайта сначала нужно понять, для чего вы его разрабатываете, для кого, зачем и когда ваши читатели будут посещать ваш ресурс. Если вы ответите на эти вопросы, то выявите назначение своего сайта. Определённые цели зависят от аудитории веб-узла и вашей организации.
Кроме того, вы должны определить задачи сайта «Юзабилити». В соответствии с общими целями ваш ресурс должен быть эффективен в применении, прост в обучении, лёгок для запоминания при повторных посещениях. А ещё нужно, чтобы он удовлетворял пользователя.
Каждая цель «Юзабилити» важна для большинства веб-узлов, но вы можете выделить и иные для разных аудиторий и ситуаций. Известно, что дизайн базируется на потребностях людей, поэтому нужно собирать сведения не только о них, но и о том, в какой мере существующий сайт их удовлетворяет. Есть несколько приёмов сбора данных, которые включают логи сервера, формы обратной связи, тестирование «Юзабилити» существующего веб-узла.
Для людей проще взаимодействовать с реальным примером, чем рассуждать, что же лучше всего будет работать. Полезные результаты всегда можно получить с помощью прототипа сайта, который имеет минимум контента и лишён графики. Такой элементарный прототип годится для первого цикла тестов.

Контент размещать следует лишь тот, который необходим пользователям сайта. Если вы располагаете горой сведений, выберите из них те, которые будут полезны и приятны вашей аудитории. Вся информация должна быть разбита на маленькие кусочки с подзаголовками, так как люди хотят быстро прочесть то, что их интересует. Из текста нужно удалить необязательные слова, использовать таблицы и списки.
Далее осуществляется интерактивный процесс – тестирование «Юзабилити», о котором мы писали выше. Иногда нужно интерфейс, уже спроектированный в соответствии со всеми правилами, протестировать. Кстати, фокус-группы являются самым доступным способом для анализа «своими силами».
Составляющие
Итак, используя правила и принцип Usability, вы сможете создать ресурс, которым будете гордиться. Наличие этого удивительного предмета является качественным признаком, который определяет, в какой мере интерфейс пользователя лёгок в применении. Слово «юзабилити» также означает коллекцию методов, улучшающих сайт в процессе его создания.
У «Юзабилити» имеется пять количественных составляющих:
- Эффективность: после ознакомления пользователей с дизайном, как быстро они выполнят то же задание?
- Обучаемость: насколько легко люди могут реализовать базовые задачи, впервые используя незнакомый им интерфейс?
- Ошибки: сколько погрешностей делает человек, насколько они серьёзны, легко ли он может их исправить?
- Запоминаемость: если пользователь вернулся к интерфейсу через определённый период времени, удастся ли ему восстановить свои навыки работы с ним?
- Удовлетворённость: до какой степени человеку приятно пользоваться данным интерфейсом?

Кроме «Юзабилити», существует ещё множество иных важных качественных признаков дизайна. Одним из ключевых является полезность. Этот признак описывает функциональность технического решения и определяет полезность интерфейса пользователям. «Юзабилити» и практичность одинаково важны: зачем пользоваться удобной программой, если она даёт не тот результат, который вам необходим? Плохой считается и та программа, которая гипотетически работает так, как вам нужно, но вам не нравится её сложный интерфейс. Для анализа полезности проекта можно пользоваться теми же средствами, что и при изучении качества его «Юзабилити».
В Web-e «Юзабилити» считается необходимым условием выживания. Если с сайтом сложно работать, посетители с него очень быстро уходят. Если на главной странице веб-узла ясно и чётко не указано, чем занимается предприятие, какие задачи ресурс позволяет выполнить, пользователи будут искать другой веб-узел. Люди уйдут также, если сайт запутан, информация на нём трудна для понимания и не отвечает на их ключевые вопросы.
Не существует таких посетителей, которые на освоение интерфейса сайта тратят своё время или внимательно изучают инструкции по работе с ним. В Web-e много других ресурсов, поэтому если посетитель наткнулся на трудность, вы его потеряете.


























