Развитие Интернет-технологий привело к тому, что загрузка страницы полностью происходит только в момент прихода посетителя или входа клиента на веб-ресурс. Дальнейшая работа осуществляется в среде AJAX или ей подобной.

Все браузеры допускают событие onload, которое происходит после того, как страница загружена в браузер и все объекты DOM заняли в нём свои места. Назначить обработчик этого события - правильное решение, а запустить в нём таймер веб-ресурса - естественное начало работы с посетителем или клиентом.
Синтаксис и смысл функции setInterval ()
У функции JavaScript setInterval () всего два параметра: код и время, через которое этот код нужно повторно исполнять. Результат функции - уникальное число, сославшись на которое можно остановить выполнение функции посредством clearInterval ().
До тех пор, пока не дана команда остановиться, а также не закрыта страница, с которой JavaScript setInterval () была запущена, исполняться код будет через равные промежутки времени.
Промежуток времени задается численным значением в миллисекундах из расчета:
- 1 секунда - это 1000 миллисекунд.
Обычно первым параметром указывают не строку кода, а неименованную функцию. Такое правило общепринято, хотя разработчик может поступать так, как удобно для оптимального решения задачи временного контроля процессов.
Практический пример использования функции
Сайт находится в разработке. Область применения - создание документов в формате MS Word, оформленных по стандартам дипломных и курсовых работ, диссертаций или требований электронного документооборота.

Сайт ориентирован на чтение и преобразование неопределенного числа файлов, созданных непрофессиональными пользователями, а потому, содержащих неопределенные заранее варианты неправильного форматирования. Учет времени распознавания имеет особое значение, не считая вопросы безопасности и контроля поведения пользователей.

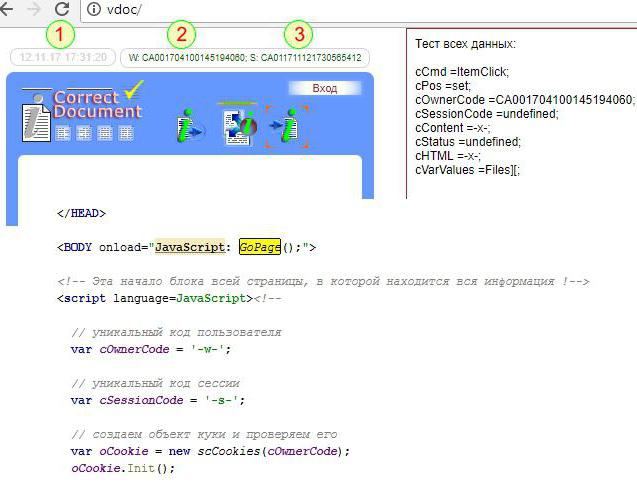
Здесь в теге (1): бегущая строка в текстовом поле. JavaScript setInterval () непрерывно, с частотой 1 секунда формирует текущее время. В тегах (2) и (3) отражается код посетителя и сессии, вошедшего (зарегистрированного) клиента и его сессии.
Справа динамично отражается состояние основных переменных для целей отладки страницы.
Запуск функции JavaScript setInterval () происходит в функции GoPage (), которую запускает событие onload, которое возникает после загрузки всей страницы.
Данный сайт является одностраничным, все его элементы формируются по времени в зависимости от поведения посетителя (клиента) по технологии AJAX.
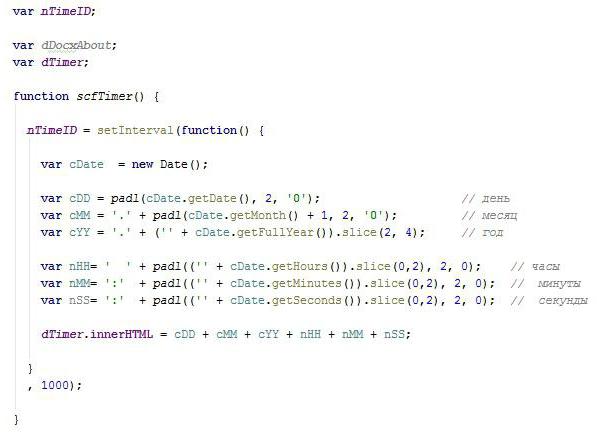
Реализация функции JavaScript setInterval () выполнена путем получения текущего времени, его форматирования и вывода в див dTimer.

Здесь переменная nTimeID может использоваться, чтобы непрерывный процесс, запущенный посредством JavaScript setInterval, остановить можно было при необходимости. Переменная dTimer - это див, в который каждую секунду записывается текущее значение времени.
Логика работы таймера страницы
Обычный посекундный расчет времени оптимален в большинстве случаев программирования универсального таймера страницы через функцию JavaScript setInterval. Приведенный пример показывает формирование текущего времени, из него исключен функционал выполнения других действий.
На практике, имея такой универсальный код, его можно дополнить переменными, изменяющимися по другим временным интервалам, на которые назначены конкретные действия.

В частности, если писать сайт, работающий с биржей электронных валют, то потребуется выполнять:
- опрос биржи по последним сводкам обменов (раз в 2 минуты);
- проверку позиций заявок клиента на обмен (раз в 1 минуту);
- оценивать динамику курсов по каждой валюте (раз в 5 минут, в час, в день).
Варианты опроса и параметры интервалов зависят от конкретной биржи и идей заказчика, но функция JavaScript setInterval по надежности и стабильности удовлетворит самому требовательному условию.

























