Нет разницы в том, какого типа переменная используется в выражении. Если выражение математическое, все его переменные автоматически будут интерпретированы как числовые. Если обрабатываются строки, то все «участники» выражения рассматриваются как строки. Однако задача преобразования на JavaScript "строку в число" существует в значительно более широком контексте.
Методы JavaScript преобразования строк в числа
Арсенал методов для преобразования строк в числа не велик, но достаточен во всех простых случаях. Здесь JavaScript (для начинающих особенно) - это путь от от простому к сложному на практичных примерах.
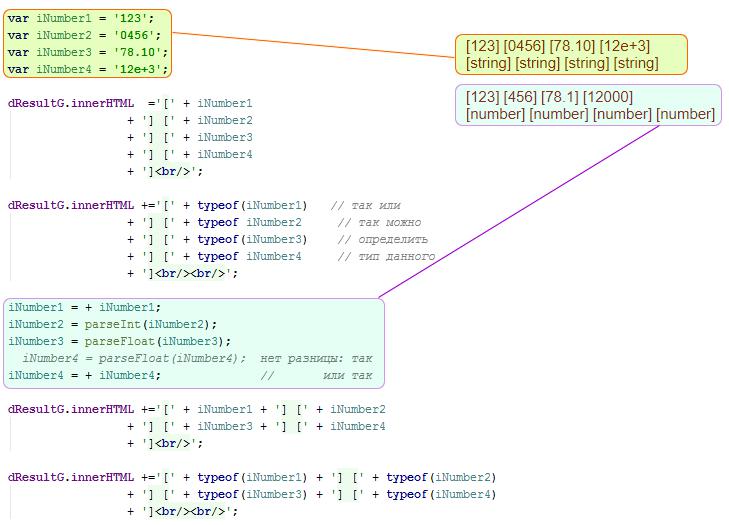
В примере описаны четыре разных строки. В первом блоке вывода тип каждой переменных функция typeof определяется как string. Затем каждая строка очень просто преобразуется в число. Во втором блоке вывода видны изменения в переменных после преобразования, их тип стал числом. Пример преобразования JavaScript parseFloat особенно показателен: было "12e+3", стало "12000".

Изменения при преобразования строки в число могут быть существенны! Но имеют значение только первые символы: они должны быть цифровыми. Если нет ни одного цифрового символа, результат будет NaN.
Обратное преобразование строки, «ставшей» числом, не всегда такая же строка. Этот момент можно использовать для проверки корректности ввода численной информации.
Обычные методы преобразования
Есть целые числа и есть дробные, соответственно, JavaScript строку в число преобразует по:
- parseInt;
- parseFloat.
Общий случай реализуется путем использования строки в простом математическом выражении.
Достаточно поставить перед строкой символов знак "+" и, если в ней есть число, то результатом выражения будет число. Значение переменной может измениться, но тип изменится всегда: typeof покажет number, а не string. Важно понимать, что использование преобразованной переменной в строчном выражении может показать совсем иной результат.
JavaScript для начинающих в этом контексте предельно прост. Сложнее понять работу целочисленного преобразования методом pasrseInt, поскольку автоматом он работает в десятичной системе счисления, но может интерпретировать строку как восьмеричную или шестнадцатеричную. При этом не всегда это обстоятельство зависит от второго параметра, который указывает на систему счисления.
JavaScript строку в число превратит всегда, но если в строке нет ни одного цифрового символа в начале строки, то результатом будет NaN.
Необходимо иметь представления о системах счисления, о способах записи шестнадцатеричных (число начинается с '0x') и восьмеричных чисел (число начинается с '0').

Для понимания нюансов работы метода JavaScript parseFloat достаточно иметь представление о том, что такое математическая запись вещественного числа.
Преобразование с целью сортировки
JavaScript - язык браузера, потому он более других языков критичен к символам за пределами основного набора латинского алфавита и цифр. Сортировка - востребованная операция. Но далеко не всегда имеет смысл пересылать данные на сервер для целей сортировки, проще и практичнее выполнить работу на месте, в браузере.
Для решения такой задачи можно преобразовать символы строки в их числовые коды или назначить буквам и цифрам упорядоченную последовательность цифр. Метод charCodeAt(), примененный к строке [var iB = 'abcd'.charCodeAt(1)] присвоит числовое значение 98 переменной iB, то есть коду буквы 'b'. Учитывая, что значение кода буквы 'a' равно 97 можно получить номера всех букв латинского алфавита в порядке возрастания по строчным и прописным наборам. Аналогично по буквам русского алфавита.
Собственный вариант сортировки через числа позволяет сформировать нужные наборы символов. Можно, например, «переразместить» кириллицу и латиницу или их перемешать с целью оставить только отличные по написанию буквы, добавить в наборы символы табуляции и пробела.
Формирование уникального числа строки

Если код буквы 'a' равен 97, то разница между буквой и числом 97 даст уникальный номер буквы в алфавите. Суммируя уникальные номера по каждому символу строки, трудно получить уникальное число этой строки.
Если каждой позиции буквы в строке назначить вес, например, позиция:
- 0 вес 1;
- 1 вес 10;
- 2 вес 100;
- ...,
то умножая уникальный номер каждого символа строки на вес позиции, в которой он обнаружен, и суммируя все числа можно получить уникальное число и использовать его как однозначное соответствие исходной строке.
Такое преобразование строки в число обратимо, то есть по числу можно всегда получить исходную строку. Такое преобразование выгодно, потому как с числом можно делать любую операцию безопасно в контексте кодировки, кириллицы и других локальных особенностей страницы сайта, области применения, страны посетителя.

«Растущие» селекторы страницы сайта
Часто возникает задача создания селекторов на страницах сайта, значения которых заранее указать нельзя, но с течением времени они дополняются. В самом первом применении пустой селектор доступен первому посетителю для ввода информации.
Каждый новый ввод строки информации в селектор (любым посетителем) трансформируется в число, которое вместе с оригиналом отправляется на сервер для хранения. Когда начинается новый сеанс работы или приходит новый посетитель, селектор уже не пуст. Страница при загрузке приходит в браузер с непустым селектором.
При каждом новом значении селектора только один раз оно отправляется на сервер для хранения и только один раз ему назначается уникальный цифровой код.
Для решения этой задачи метод JavaScript строку в число использовать нельзя. Обычные методы parseInt и parseFloat рассчитаны на иное применение, но можно придумать алгоритм однозначного преобразования строки в число, причем не обязательно обратимый. Достаточно того, что на разных наборах символов в строке алгоритм преобразования не будет повторяться.

Оптимизация трафика и аналитика
При формировании страницы разработчик использует значительные объемы информации. Предоставить посетителю возможность вводить информацию - хороший способ понизить рейтинг сайта вследствие его слабой функциональности и разочаровать посетителя.
Назначая на действия посетителя обработчик события в виде JavaScript function по определенным блокам информации, можно сформулировать фильтр, который позволит посетителю точно поставить цель, найти нужную информацию, получить желаемое решение.
Преобразование строчной информации здесь может быть сколь угодно емким в части строки и очень малым в части числа. Иначе говоря, преобразование JavaScript строку в число разработчик выполняет по своему алгоритму. Посетитель манипулирует понятной информацией, а на сервер уходит минимальный объем данных - число.
Динамика множества чисел по всем посетителям в контексте точно известной информации позволяет другой JavaScript function (не обработчик), вызываемой по ответу сервера через механизм AJAX, оперативно в реальном масштабе времени давать всем посетителям нужную информацию одновременно. Так и работает система.
Такой вариант преобразования JavaScript строку в число очень востребован в разработке онлайн-игр, интерактивных конференций, передачи мгновенных сообщений и так далее.
Инструментальное применение преобразований
JavaScript и CSS в контексте обработки числовой информации позволяют управлять отображением страницы без участия сервера. Правила CSS построены как подстроки, рекурсивно. Обычно параметр - число, за которым следует несколько букв (например, "px", "pt", "em", ...). Параметр является подстрокой в правиле, а правило входит подстрокой в стиль класса или идентификатора.

Рекурсия JavaScript.Подстрока.Подстрока... выходит на нужное число, преобразует из строки в число, изменяет его и обратно записывает в нужное место. Правило меняется «автоматом». Это просто и удобно, никакого участия сервера.



























