Многие думают, что создать собственный веб-сайт - дело хитрое и требующее серьезной подготовки и использования сложных инструментов. На самом же деле для начала достаточно минимума знаний и самой базовой программы Windows - "Блокнота". Следуя простой инструкции, как создать сайт в "Блокноте", можно за пару часов сделать первую полноценную страницу.
Преимущества "Блокнота"
Профессиональные веб-разработчики, опытные создатели сайтов очень редко пользуются "Блокнотом" в процессе работы, однако есть две категории пользователей, для которых эта программа является отличным выбором:
- начинающие верстальщики;
- люди, мало знакомые с процессом создания веб-страниц, не желающие осваивать сложные редакторы для написания простого сайта-визитки.
Многие профессионалы знакомились с версткой и HTML, разбираясь, как создать сайт с помощью "Блокнота". Это позволило им надежно и быстро закрепить все полученные знания. "Блокнот" не предназначен для работы с кодом и разметкой, в нем нет никаких встроенных подсказок, автодополнения и других фишек, доступных в современных программах, значит, разработчик может рассчитывать только на себя и свою память.
Текстовый редактор "Блокнот" имеет самый скромный минималистичный интерфейс, а значит, не требуется долго разбираться в сложном функционале программы. Это очень привлекает пользователей, которые не планируют тратить время на изучение инструмента, которым не будут часто пользоваться.
Основы работы
Пошаговая инструкция, как создать HTML-сайт в "Блокноте", начинается с открытия программы. Проще всего найти "Блокнот" через меню Windows "Пуск" в секции "Стандартные".
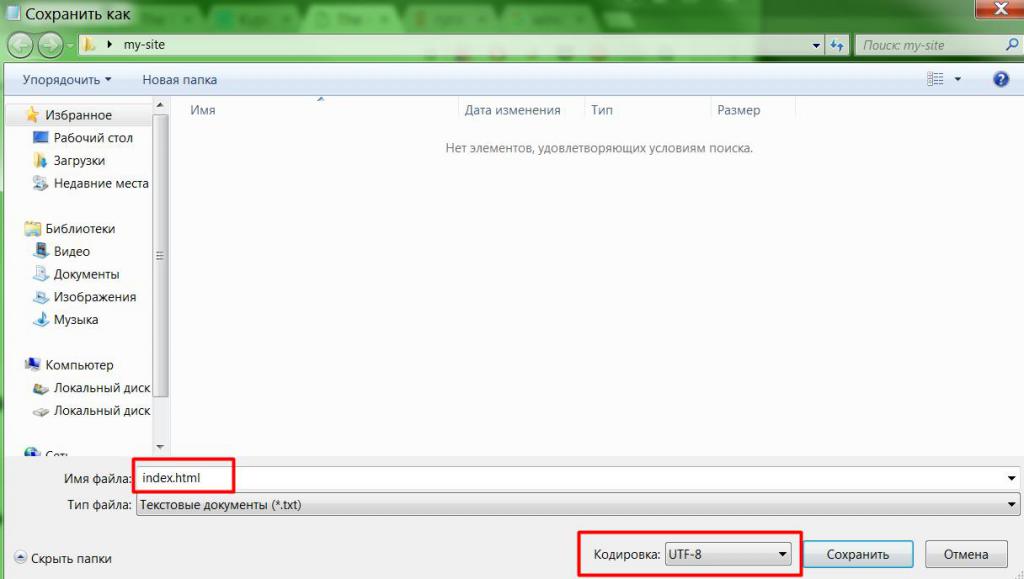
Открывшийся новый файл необходимо сохранить с расширением html. Это важно, так как по этому расширению браузер поймет, что перед ним веб-страница. Команда "Сохранить как" в меню "Файл" откроет новое окно. Здесь нужно присвоить документу имя index.html, выбрать кодировку UTF-8 и папку для сохранения.

Теперь в любой момент можно открыть этот файл дважды кликнув на него или вызвав правой кнопкой мыши контекстное меню и выбрав пункт "Открыть с помощью Блокнот".
Страница уже создана и можно посмотреть, как она выглядит в браузере. Есть несколько способов открыть документ в интернет-обозревателе:
- кликнув по нему правой кнопкой мыши и выбрав в появившемся меню команду "Открыть с помощью Google Chrome" (или другого браузера);
- просто перетащив иконку в панель вкладок открытого браузера;
- набрав в адресной строке обозревателя полный адрес документа, начиная с протокола file://
file:///C:/Users/UserName/Desktop/my-site/index.htmlСейчас страница предсказуемо девственно пуста, пора заполнить ее информацией.
Язык гипертекстовой разметки
Все веб-страницы на просторах Мировой паутины написаны на особом языке HTML (язык гипертекстовой разметки). Понимание его основ очень важно, чтобы разобраться, как создать сайт в "Блокноте" или любом другом редакторе. С помощью HTML разработчик объясняет браузеру, как должна выглядеть страница. Именно поэтому важно установить правильное расширение для файла.
Основой языка являются теги - комбинации символов, заключенные в угловые скобки.
Примеры тегов:
<h1>Заголовок первого уровня</h1>
<i>Текст, выделенный курсивом</i>Текст между открывающим и закрывающим тегом будет особым образом обработан средствами браузера.
Кроме непосредственно отображаемых на странице данных при создании страницы следует указывать специальную служебную информацию, предназначенную для самого обозревателя.
Первые наброски
Начать работу следует с правильного оформления html-документа. Базовая структура страницы выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>The Best Site in the World</title>
</head>
<body>
</body>
</html>Значение каждого элемента:
DOCTYPE- техническая информация для браузера, указывающая, как ему следует воспринимать код;html- корневой тег страницы;head- секция служебной информации, не видимая посетителям сайта;meta- служебный тег, атрибут charset определяет кодировку текста;title- имя страницы, выводящееся во вкладке браузера;body- тело документа, непосредственно отображаемое на странице.
Сохранив код и заново открыв (или перезагрузив) файл в браузере, можно увидеть первое изменение - на вкладке появилось название сайта.
Тема и структура
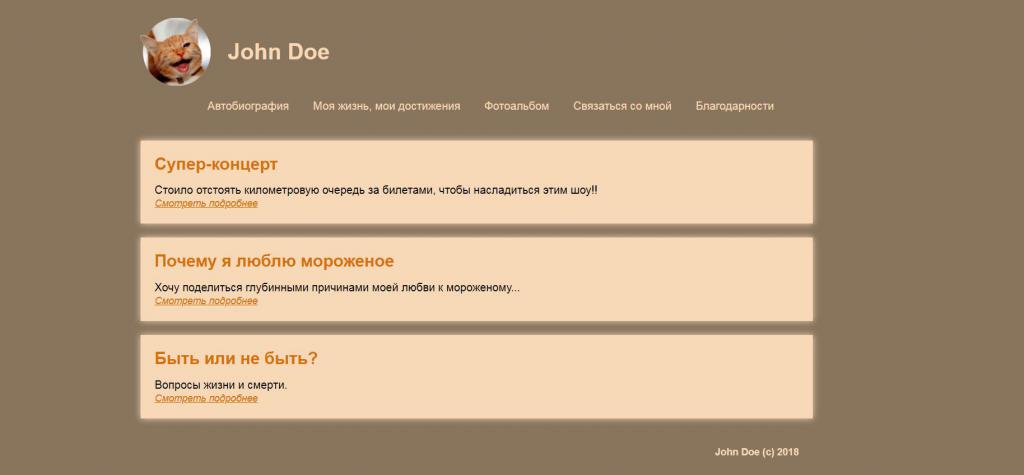
Прежде чем разбираться, как через "Блокнот" создать свой сайт на HTML, нужно четко представить себе, как этот сайт должен выглядеть. Для примера возьмем персональный блог некого Джона Доу.

Основные элементы структуры этой страницы:
- шапка с логотипом и заголовком первого уровня;
- горизонтальная панель навигации;
- основное содержимое, представленное тремя статьями, каждая из которых состоит из заголовка, краткого описания и ссылки на полный текст;
- подвал с указанием копирайта.
HTML-код этой страницы будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>The Best Site in the World</title>
</head>
<body>
<div class="wrapper">
<header>
<a href="index.html">
<img src="images/logo.png" alt="" width="100">
</a>
<h1>John Doe</h1>
</header>
<nav>
<ul>
<li>
<a href="bio.html">Автобиография</a>
</li>
<li>
<a href="life.html">Моя жизнь, мои достижения</a>
</li>
<li>
<a href="gallery.html">Фотоальбом</a>
</li>
<li>
<a href="contacts.html">Связаться со мной</a>
</li>
<li>
<a href="thanks.html">Благодарности</a>
</li>
</ul>
</nav>
<main>
<article>
<h2>Супер-концерт</h2>
<div>
Стоило отстоять километровую очередь за билетами,
чтобы насладиться этим шоу!!
</div>
<a href="posts/concert.html">Смотреть подробнее</a>
</article>
<article>
<h2>Почему я люблю мороженое</h2>
<div>
Хочу поделиться глубинными причинами
моей любви к мороженому...
</div>
<a href="posts/ice-cream.html">Смотреть подробнее</a>
</article>
<article>
<h2>Быть или не быть?</h2>
<div>
Вопросы жизни и смерти.
</div>
<a href="posts/to-be-or-not-to-be.html">
Смотреть подробнее
</a>
</article>
</main>
<footer>
John Doe (c) 2018
</footer>
</div>
</body>
</html>Для описания веб-страницы использованы семантические теги из стандарта HTML5: header, main, nav, footer, article.
Пояснения к коду:
- В шапке размещено изображение, обернутое в ссылку. С ее помощью из любого места сайта пользователь сможет вернуться на главную страницу.
- Само изображение находится в папке
imagesна одном уровне с файломindex.html. В коде для него с помощью атрибутаwidthстрого задана ширина в 100 пикселей. - Заголовок оформлен как тег
h1, что подчеркивает его значимость. - Навигационное меню представлено ненумерованным списком, а каждый его пункт является ссылкой на соответствующую страницу сайта. Сейчас этих разделов еще нет, но в будущем они могут быть созданы.
- Для заголовков статей используется тег
h2. - Ссылка "Смотреть" подробнее ведет на отдельную страницу с полным текстом статьи. Этих страниц пока также нет.
- Весь контент обернут в общий блок с классом
wrapper. Атрибуты классов обычно используются для стилизации элементов.
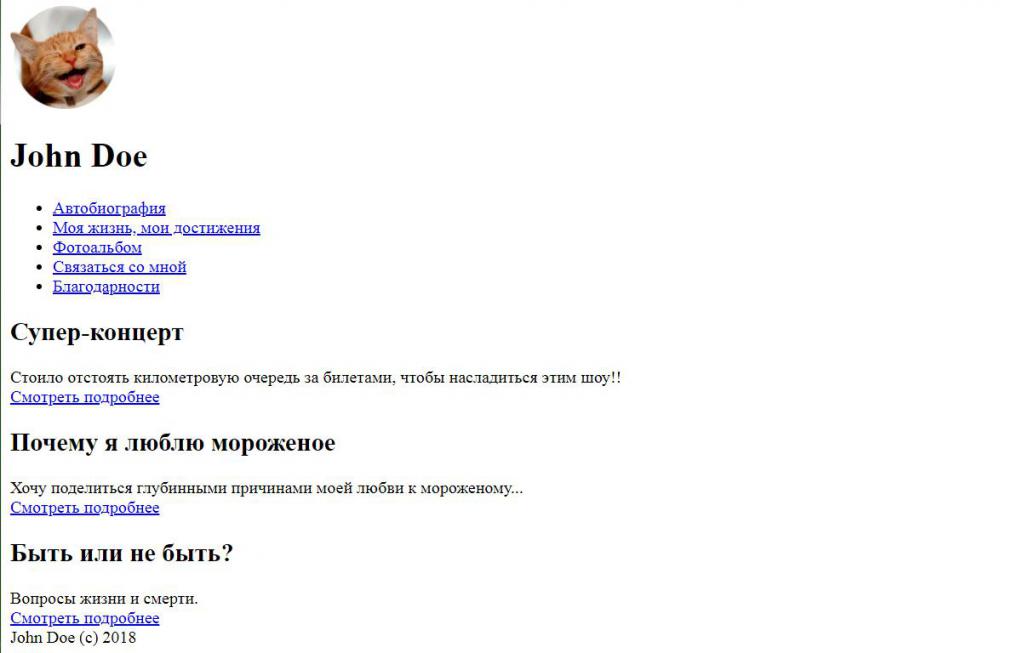
Сейчас страница выглядит вот так:

Этот вид не очень похож на запланированный. Чтобы исправить ситуацию, нужно добавить оформление.
Для этого потребуется создать еще один файл, рядом с index.html и назвать его style.css. В нем разместятся все необходимые стили.
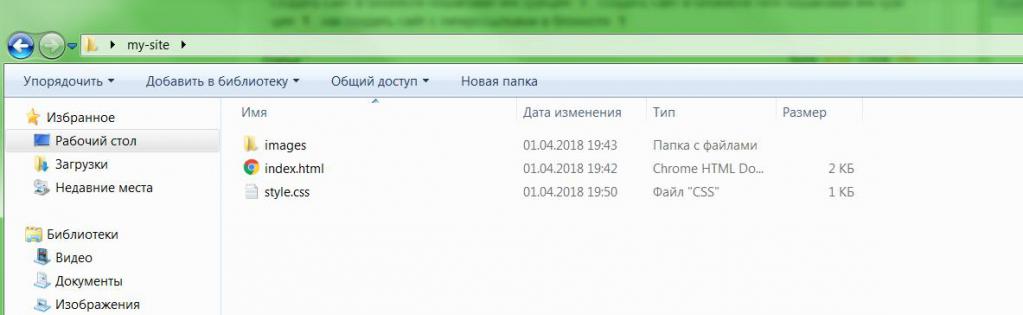
На данный момент структура проекта выглядит так:

Стилевое оформление
Продолжая разбираться, как создать сайт в "Блокноте", выходим на новый уровень - подключение листа стилей.
Чтобы браузер понимал, откуда брать оформление, необходимо указать адрес css-файла. Это служебная информация, размещать ее следует в секции head.
<head>
<meta charset="UTF-8">
<title>The Best Site in the World</title>
<link rel="stylesheet" href="style.css">
</head>Теперь все, что будет описано в файле style.css, браузер применит к странице. Для примера изменим цвет фона:
body {
background: #89745d;
}Полностью содержимое файла стилей будет выглядеть так:
body {
padding: 0;
font-family: sans-serif;
font-size: 16px;
background: #89745d;
}
.wrapper {
padding: 20px;
margin-left: auto;
margin-right: auto;
width: 960px;
}
header a {
text-decoration: none;
}
header img {
vertical-align: middle;
margin-right: 20px;
}
header h1 {
display: inline-block;
vertical-align: middle;
color: #f8d9b7;
}
nav {
padding-top: 20px;
padding-bottom: 20px;
}
nav ul {
margin: 0;
text-align: center;
}
nav ul li {
display: inline-block;
list-style: none;
padding: 0px 15px;
}
nav ul li a {
color: #f8d9b7;
text-decoration: none;
}
nav ul li a:hover {
text-decoration: underline;
}
article {
padding: 20px;
margin: 20px 0;
background: #f8d9b7;
box-shadow: 0 0 15px #f8d9b7;
}
article h2 {
margin-top: 0px;
margin-bottom: 15px;
color: #d57106;
}
article a {
font-size: 14px;
font-style: italic;
color: #d57106;
}
footer {
padding: 20px;
text-align: right;
color: #f8d9b7;
font-size: 14px;
font-weight: bold;
}Пояснения к стилям:
- Для элемента body устанавливают базовые параметры шрифта: семейство без засечек и размер 16 пикселей.
- Главный контейнер имеет постоянную ширину 960 пикселей и выровнен по центру.
- Пункты списка меню объявлены строчно-блочными элементами, это позволяет разместить их в один ряд. Для ссылок убрано подчеркивание, теперь оно появляется только при наведении курсора.
- Блок статьи имеет контрастный фон и небольшую тень.
Если обновить документ в браузере, можно увидеть его конечное представление. Первая веб-страница успешно создана!
Однако блог не может состоять только из главной страницы со списком статей. Необходимо как-то отображать отдельный пост с полным текстом, кроме того, уже запланированы страницы, указанные в навигационном меню.
Важнейшей концепцией интернета является связывание отдельных документов посредством ссылок. Как же в "Блокноте" создать сайт с гиперссылками?
Добавляем страницы
На самом деле все необходимое уже сделано. Пункты меню и указатели "Смотреть" подробнее обернуты в специальный тег a, который и отвечает за формирование гиперссылки. Нужный адрес указывается в атрибуте href. Осталось лишь создать сами страницы и разместить их рядом с файлом index.html.
Пример кода для страницы фотоальбома (gallery.html):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>The Best Site in the World</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<header>
<a href="index.html">
<img src="images/logo.png" alt="" width="100">
</a>
<h1>John Doe</h1>
</header>
<nav>
<ul>
<li>
<a href="bio.html">Автобиография</a>
</li>
<li>
<a href="life.html">Моя жизнь, мои достижения</a>
</li>
<li>
<a href="gallery.html">Фотоальбом</a>
</li>
<li>
<a href="contacts.html">Связаться со мной</a>
</li>
<li>
<a href="thanks.html">Благодарности</a>
</li>
</ul>
</nav>
<main>
<div class="gallery">
<figure>
<img src="images/in-forest.jpg" alt="">
<figcaption>В лесу</figcaption>
</figure>
<figure>
<img src="images/winter.jpg" alt="">
<figcaption>Зимой</figcaption>
</figure>
<figure>
<img src="images/on-beach.jpg" alt="">
<figcaption>На пляже</figcaption>
</figure>
<figure>
<img src="images/work.jpg" alt="">
<figcaption>На работе</figcaption>
</figure>
<figure>
<img src="images/new-year.jpg" alt="">
<figcaption>Новый год</figcaption>
</figure>
<figure>
<img src="images/picture.jpg" alt="">
<figcaption>Автопортрет</figcaption>
</figure>
</div>
</main>
<footer>
John Doe (c) 2018
</footer>
</div>
</body>
</html>Основная структура, шапка, навигация и подвал полностью дублируют главную страницу, меняется лишь секция main, которая теперь содержит галерею с несколькими блоками figure. Внутри каждого блока - картинка и подпись к ней.
Для оформления страницы используется тот же самый файл style.css, подключенный внутри секции head. В него необходимо добавить несколько правил для галереи:
.gallery {
font-size: 0;
}
figure {
display: inline-block;
vertical-align: bottom;
width: 33.3333%;
box-sizing: border-box;
padding: 10px 15px;
margin: 0px;
font-size: 14px;
color: #f8d9b7;
text-align: center;
}
figure img {
width: 100%;
margin-bottom: 10px;
}Здесь используется css-прием, позволяющий разместить блоки по три в ряд и задать им ширину ровно в треть от ширины родительского контейнера.
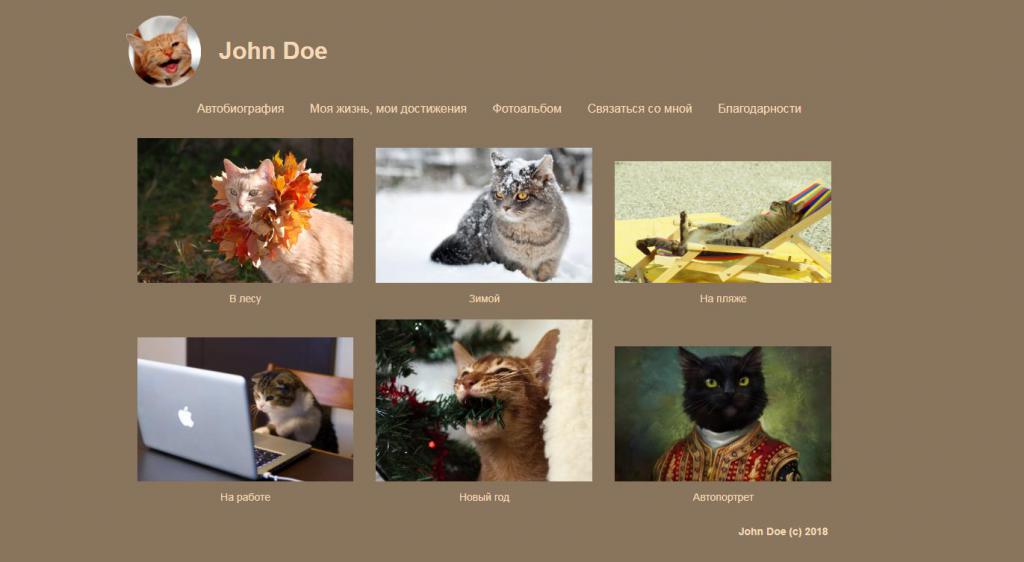
Итоговый вид галереи представлен ниже.

Гиперссылки обеспечивают перемещение между страницами сайта: из меню можно попасть в "Фотоальбом", а кликнув на логотип - переместиться обратно на главную.
Размещение сайта в Интернете
Итак, мы разобрались с помощью пошаговой инструкции, как создать сайт в "Блокноте". Но сейчас его никто не видит! А ведь личные блоги создаются для того, чтобы делиться своей жизнью со всем миром.
Чтобы исправить ситуацию, необходимо разместить все созданные файлы на хостинге и подобрать для сайта домен с помощью специального сервиса. Существует огромное количество хостинг-провайдеров, предоставляющих услуги на любой вкус и кошелек.
После заключения договора с хостером, появится доступ в панель управления, где вы сможете перенести все созданные файлы. На данный момент структура проекта такова:

Сюда следует также добавить HTML-файлы для остальных страниц сайта.
Редакторы кода
Теперь вы знаете, как создать html-сайт в "Блокноте", однако существуют и более удобные способы. Профессионалы используют специальные редакторы, предназначенные для работы с кодом. Они предлагают множество удобных опций, облегчающих создание и редактирование сайтов.
Самые популярные инструменты - Visual Studio Code, Sublime Text, Notepad++. Не следует бояться их сложности. Зная, как создать сайт с помощью "Блокнота", вы легко разберетесь, что к чему. Весь дополнительный функционал этих редакторов предназначен для облегчения работы веб-мастера и не должен мешать ему в процессе.

Создание сайта через "Блокнот" - лишь начало длинного интересного пути веб-разработчика.


























