Анимация элементов страницы может функционировать в виде самостоятельного процесса или выполняться для визуализации действий посетителя. В любом случае CSS-трансформация элемента не влияет на общий поток и выполняется независимо от содержания страницы в целом.

При использовании правил и разработке логики изменения элементов, использование правильных значений свойств и правил очень важно. CSS-трансформация не предоставляет разработчику возможности управления. Все преобразования выполняются по заданным функциям и их значениям.
Общие правила трансформации
Логика, реализованная в идее функции трансформации, заключается в искажении элемента. Элементы страницы - это прямоугольная область, даже если она представлена плавной графикой внутри нее.
За счет изменения размеров сторон области или их смещения (перемещения) может быть:
- сформирована динамика;
- образована перспектива;
- выполнен объем.
В любом случае все преобразования происходят на плоскости, но результат возможен как в 2D, так и в 3D-отображении.
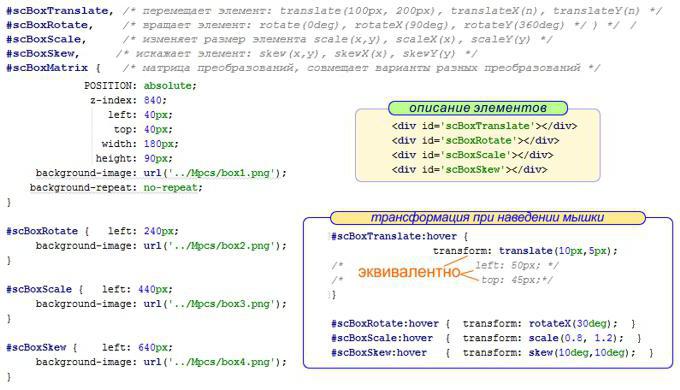
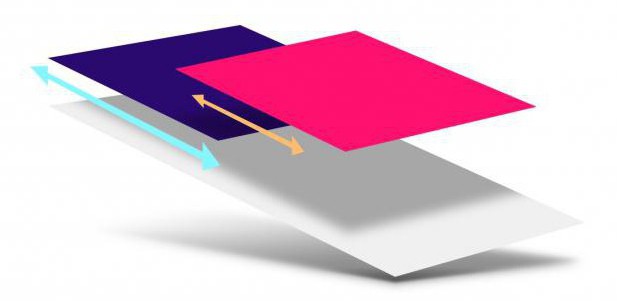
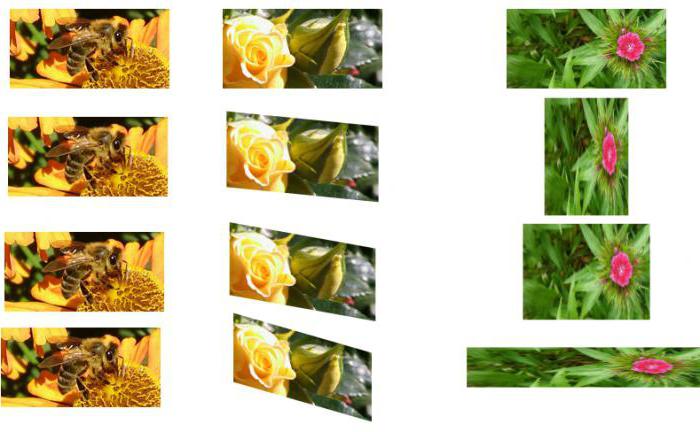
В следующем примере представлены четыре области, на каждой из которых идет CSS- трансформация.

Верхний ряд картинок - оригинал, нижний ряд - результат применения функций. Для демонстрации основных возможностей использовано следующее описание CSS и показана вставка в HTML-код страницы.

В этом примере трансформация происходит при наведении мышки на элемент и назначается через псевдокласс hover.
В отношении свойства transform при использовании функции translate следует отметить, что CSS-трансформация может быть заменена свойствами left и top. В отношении искажения от функции skew - результат может быть не предсказуем.
Считается, что skew редко используется, но при правильном и комплексном применении CSS-анимации со skew позволит выстроить динамику в трехмерном пространстве при движении элемента. Например, «космический корабль по орбите» в контексте веб-страницы может быть движением товара по витрине в пространстве магазина.
Перспектива при трансформации
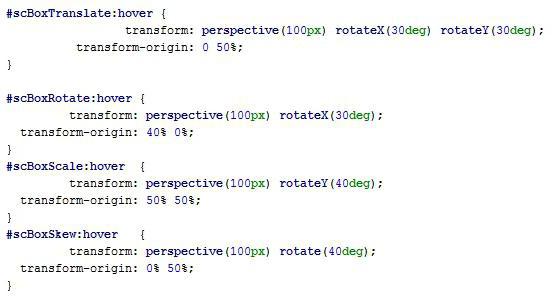
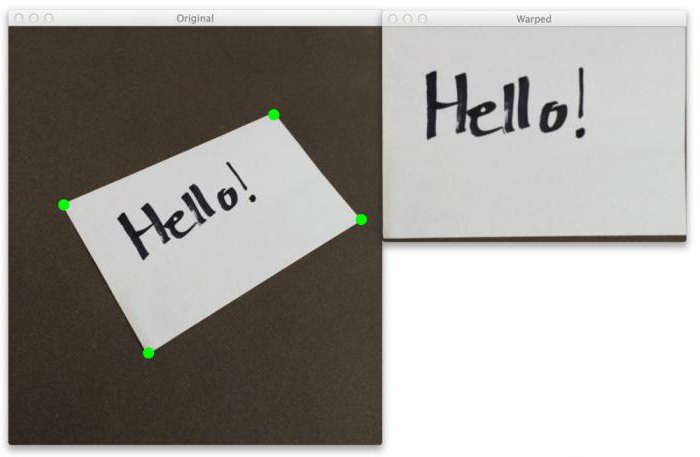
Трансформация текста в CSS может дать особый эффект при применении перспективы. В примере показано, как нормальное представление текста может быть преобразовано в псевдотрехмерное.

Возможно, это имеет смысл в некоторых задачах, но практичность обратной идеи очевидна: можно разместить информацию в перспективе, а при наведении на нее мышки трансформировать в нормальное отображение. Это компактно и эффектно.

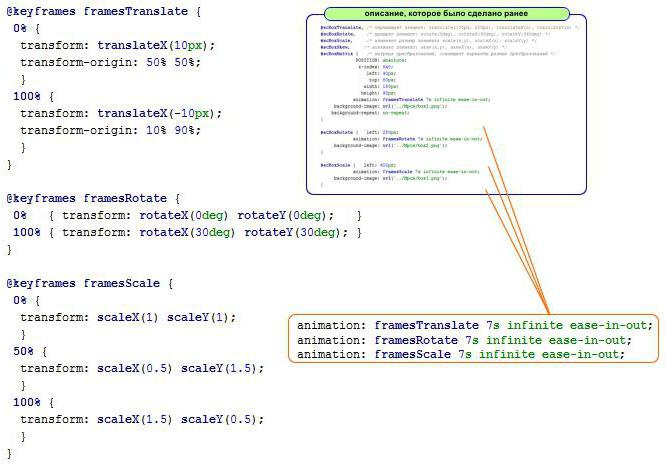
Эти примеры трансформации описаны в CSS следующим образом:

Применение свойства transform-origin позволяет определить точку, относительно которой будет выполнено преобразование. Перемещая эту точку, можно управлять тем центром, относительно которого выполняется CSS-трансформация.
Функция rotate хоть и имеет два варианта - rotateX и rotateY - но без «X» и «Y» имеет один параметр.

Во всех случаях трансформацию элементов следует отладить на простых примерах во избежание непредвиденного результата. Лучше сначала грамотно сформировать правило и описать свойство для простого элемента, чем включать сразу в спектр желаемых трансформаций. Правильная формулировка правила и свойства в CSS - залог успеха и эффективного результата.
Применение свойства animation
CSS анимация посредством animation и @keyframes дополняет возможности трансформации, позволяя превратить ее в реальное представление через управляемое движение элемента или управляемое преобразование его формы.

Верхняя строчка элементов - их нормальное состояние. Первая колонка перемещается, вторая - вращается, а третья - масштабируется. Показано несколько кадров. Для реализации этой функциональности использован следующий код:

Динамику и длительность процесса можно устанавливать в animation и @keyframes. Доступно плавное и ступенчатое изменение процесса. Можно применить равномерное изменение и движение с ускорением.
Возможности свойства animation
Свойство animation обычно записывается одной строчкой. В него входят восемь параметров:
- animation-name - имя анимации;
- animation-duration - длительность анимации (секунды "s", миллисекунды "ms");
- animation-timing-function - тип анимации (ease, linear, ease-out, ease-in, ease-in-out, cubic-bezier);
- animation-iteration-count - число повторений анимации или infinite;
- animation-direction - направление движения (normal, reverse, alternate, alternate-reverse );
- animation-play-state - остановка анимации (running, paused);
- animation-delay - задержка анимации перед началом воспроизведения (секунды "s", миллисекунды "ms");
- animation-fill-mode - проигрывать анимацию вне указанного времени воспроизведения (
- none, forwards, backwards, both);
При разработке анимации посредством animation свойства трансформации указываются в правиле @keyframes, которое определяет последовательность преобразования элемента по шагам.
Важные параметры анимации
Любая анимация имеет имя, длительность и тип. По имени определяется нужное описание @keyframes, длительность определяет время процесса, а тип - вариант движения.

При необходимости равномерного процесса (движение и/или преобразование) используется значение linear. Если нужно иметь ускорение в начале - ease-out, если в конце - ease-in. Просто ease - это скольжение, а ease-in-out - его более плавный вариант.
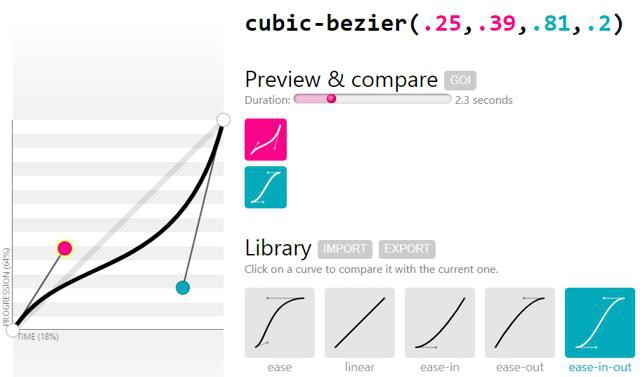
Значение cubic-bezier позволяет сформулировать сложный вариант движения и построить более оригинальный вариант анимации.

На сайте производителя можно выбрать любой стандартный вариант движения и спроектировать свой. При нажатии на кнопку «GO!» два квадратика будут двигаться параллельно и можно сопоставить отличия и визуально сформировать нужное поведение элемента.
Построение фреймов анимации
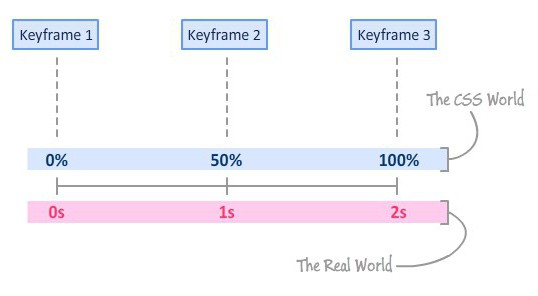
Свойство @keyframes является «определителем» кадров (см. пример выше), через которые проходит трансформация элемента. Идея свойства очень проста, но возможности она предоставляет колоссальные.
Процесс начинается с 0 % и заканчивается на 100 % от общего времени, выделенного на анимацию. Можно использовать только конечные точки from и to, либо 0 % и 100 %. Большего эффекта можно добиться, разделив весь процесс анимации/трансформации на участки. Шаг участка может быть любым.
Обычно принимается несколько вариантов: 0 %, 25 %, 50 %, 75 % и 100 %. Иногда достаточно только три кадра: 0 %, 50 % и 100 %. Как поступить в каждом конкретном случае, зависит от задачи и разработчика.

При построении любого варианта трансформации следует соблюдать одно существенное правило. Не всегда допустимо использование JavaScript, особенно это касается программируемого изменения свойств элементов, например смена значения свойства background-image.
HTML, CSS и JavaScript прекрасно сочетаются, но во всех случаях нужно учитывать фактическую функциональность каждой этой составляющей. Идеально, когда они работают в четком сочетании и не мешают друг другу.


























